Kidemy

Kidemy
Project review
My role
- Leader
- Product Designer
Who I worked with
- Collaborated with a team of five junior designers and one developer, guiding them through the entire design process.
timeline
Almost four months including all processes
The background
Reading books for your kids is just a matter of some clicks now
The pandemic brought a huge deal of fear, uncertainty, and change of routine for everyone, especially families with small children, and that put a bigger responsibility on our shoulders as adults to provide entertainment and peace of mind for our kids and help them ease the challenges while keeping them safe.
With the temporary closure of public libraries due to the pandemic, access to free entertainment and educational books and videos became limited, and therefore, there was a need for more online resources, so kids could keep on reading and keep busy while staying safe at home.
The problem
The impact
- Led a team of five junior designers and one developer in creating a kid’s reading mobile app during the pandemic.
- Managed tasks and delegated responsibilities effectively among team members from diverse backgrounds.
- Made a positive impact as both a leader and designer, giving back to my home country, Iran.
- Overcame challenges presented by the pandemic, showcasing adaptability and resilience.
- Created a collaborative work environment, fostering creativity and innovation.
- Contributed to children’s education by providing an engaging reading platform.
- Found fulfillment in combining my passion for design with making a meaningful impact.
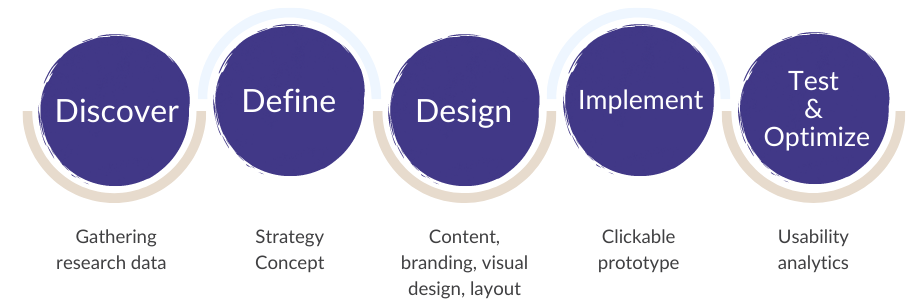
Design Process
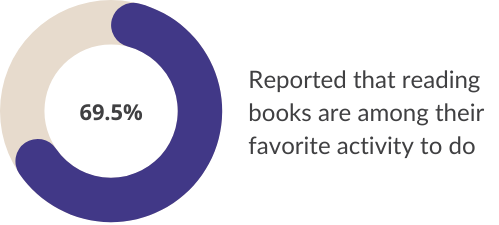
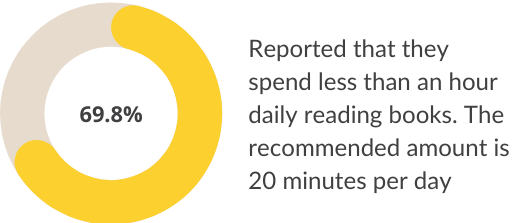
1. Key Findings Through Survey
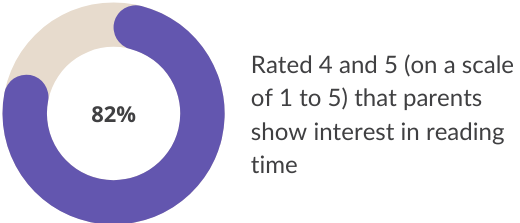
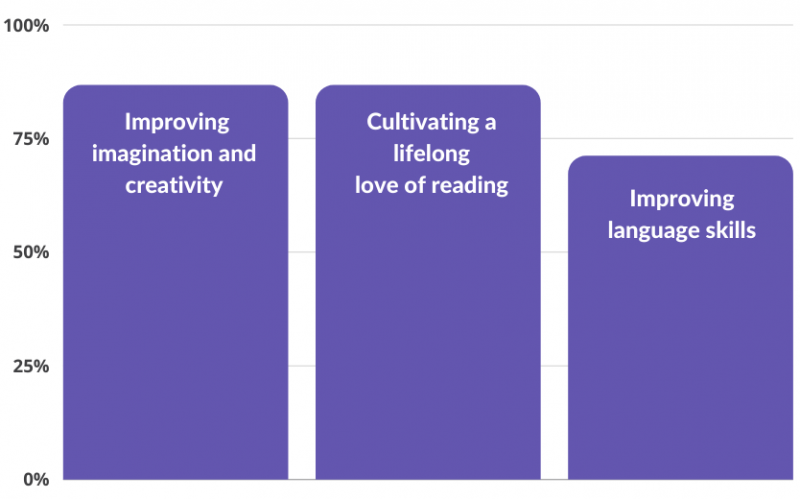
In order to validate and understand the problem while emphasizing a user-centric approach, we conducted user surveys and interviews to gather more data on users, their needs, behaviors, and pain points.
2. Competitive Analysis
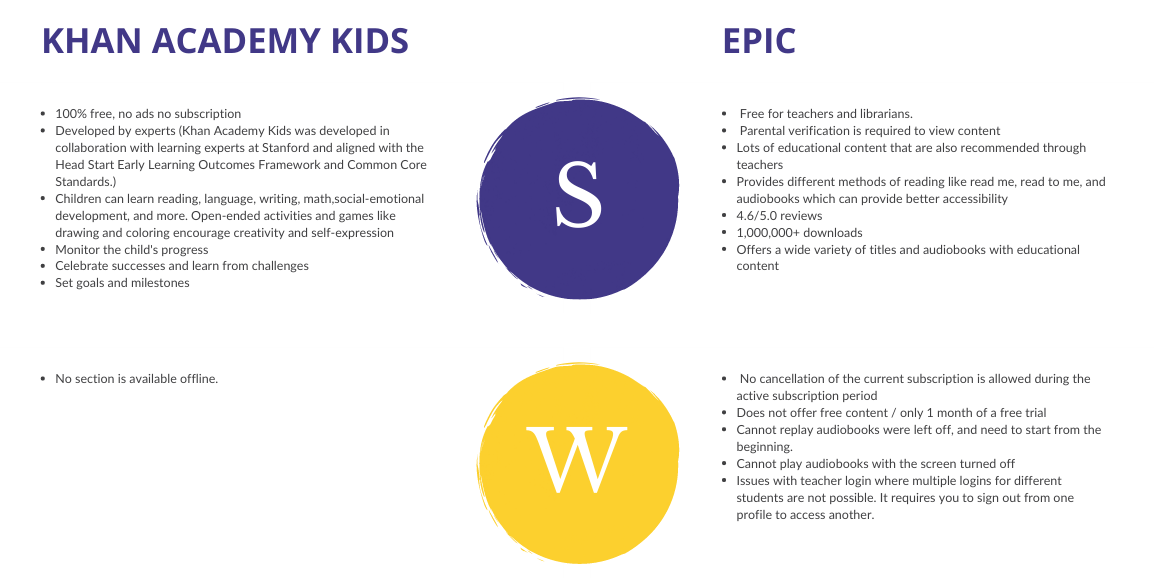
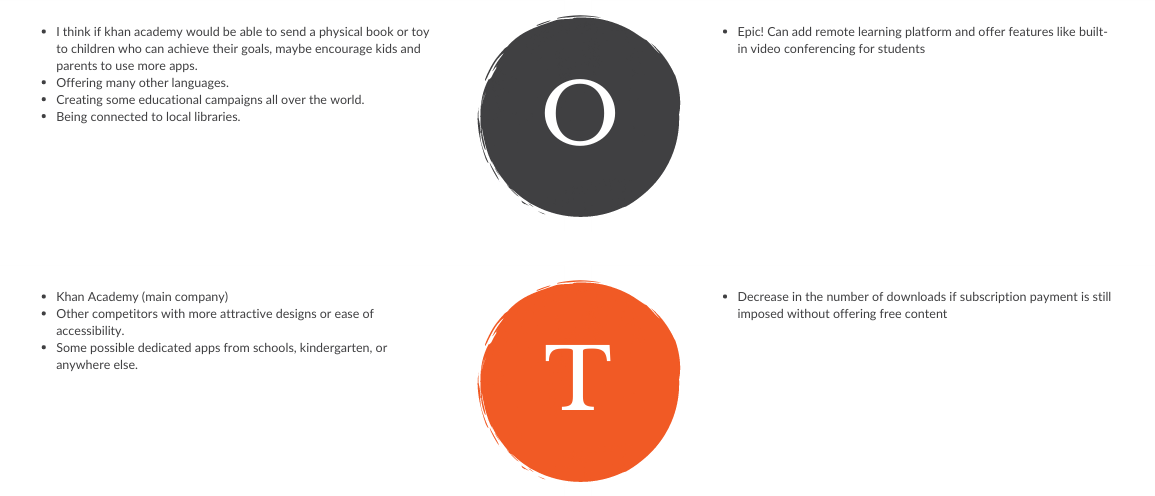
Introducing a new product to the market can be uncertain. Even the greatest most solid ideas need to be vetted to confirm that the product will find its way through the competition. In the UX context, conducting a competitive analysis can help determine how the new product can stand out in the market. To find out how Kidemy can be positioned among competitors, we took a close look at Khan Academy Kids and Epic to identify SWOT.


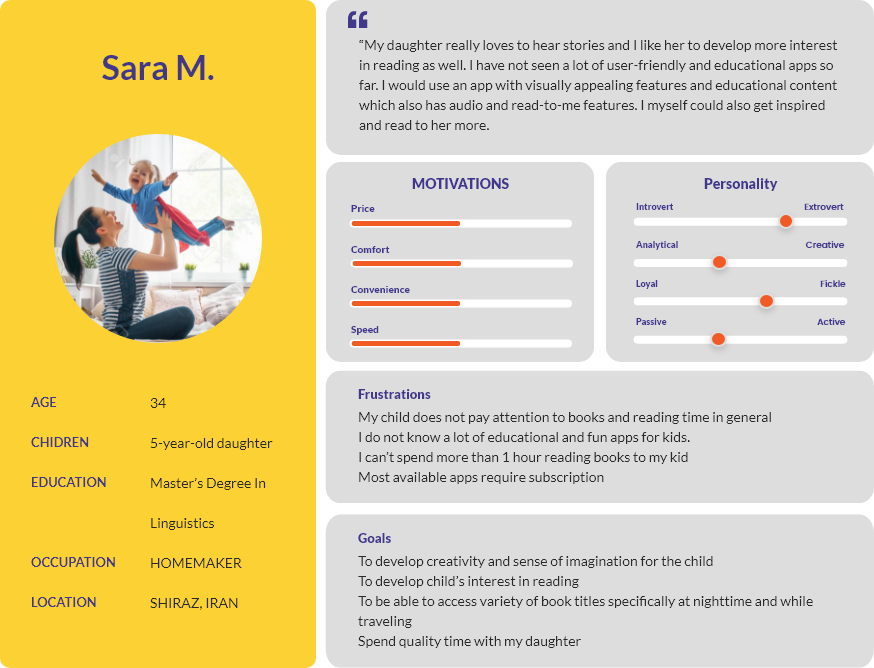
3. Meet Sara!
Once we established the user’s needs and goals and identified the market positioning, it’s time to put it into perspective through Persona. Our persona is Sara who represents a major group of parents with similar goals and viewpoints. She is going to be our reference throughout the design process and is keeping us focused on what’s important to her and her kid.
4. Information Architecture
After gathering the user insight and listening to their concerns, we created user stories and constructed the sitemap and user flow accordingly which is fundamental in creating the app’s foundation. Below are three high-priority user stories:
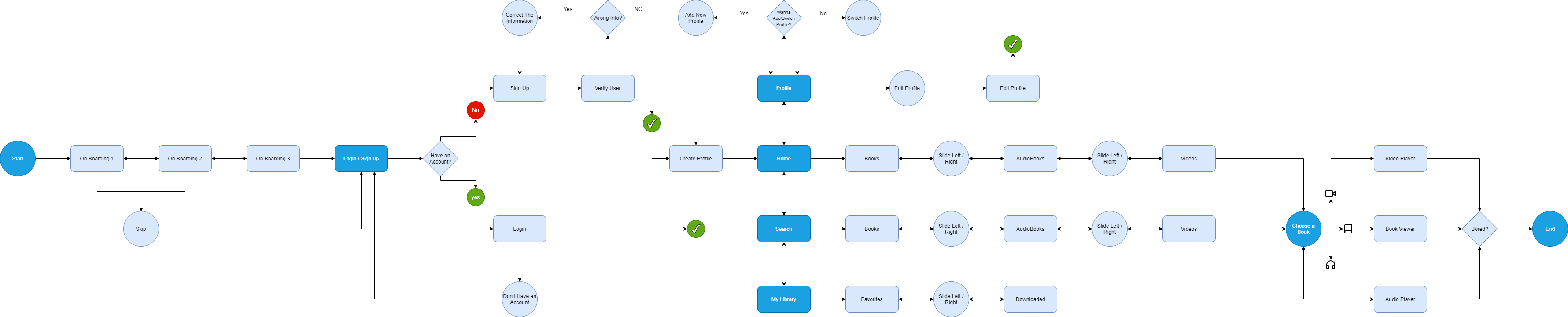
5. User Flow
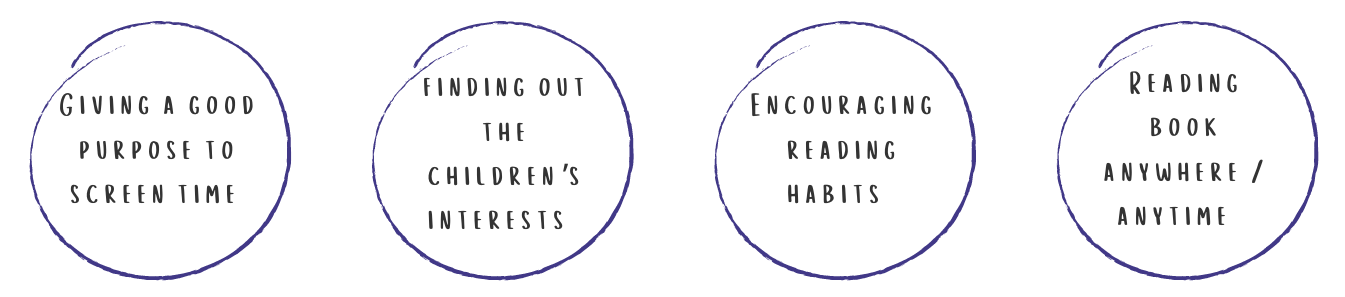
Users emphasized being able to access a variety of content quickly and anywhere, encouraging their kids to read more, and having supervision power over how much time they spend and what kind of books they read. Therefore, we decided to implement those tasks within the app as follows strategically:
- Create a parental account using the phone number or email
- Provide the ability to choose a curated collection by choosing desired categories
- Create audiobooks and videos
- Create a profile page to switch between accounts or change settings
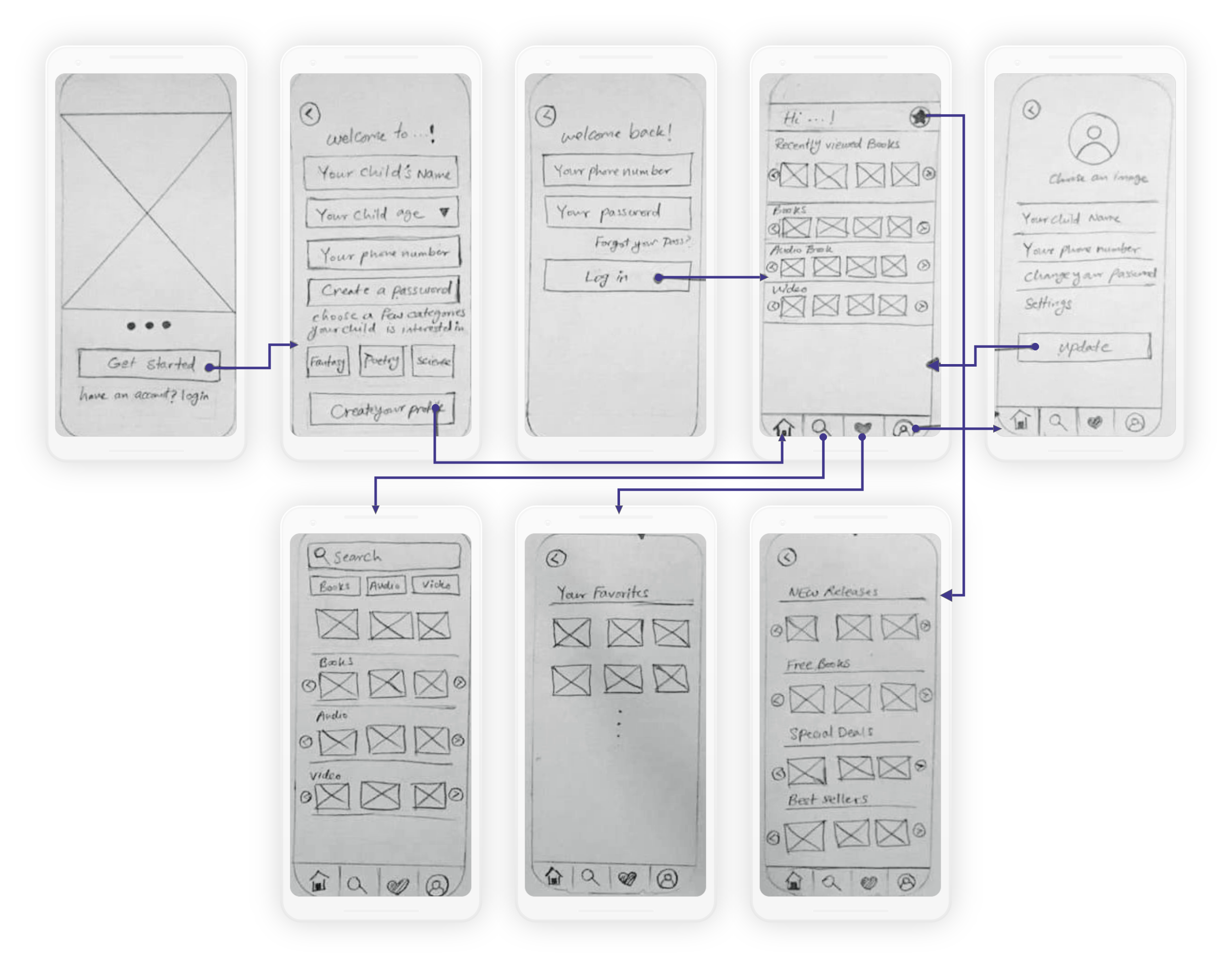
6. Starting with a pen and paper!
Based on the user flow, we created a paper prototype to visually test the content and make sure it works.
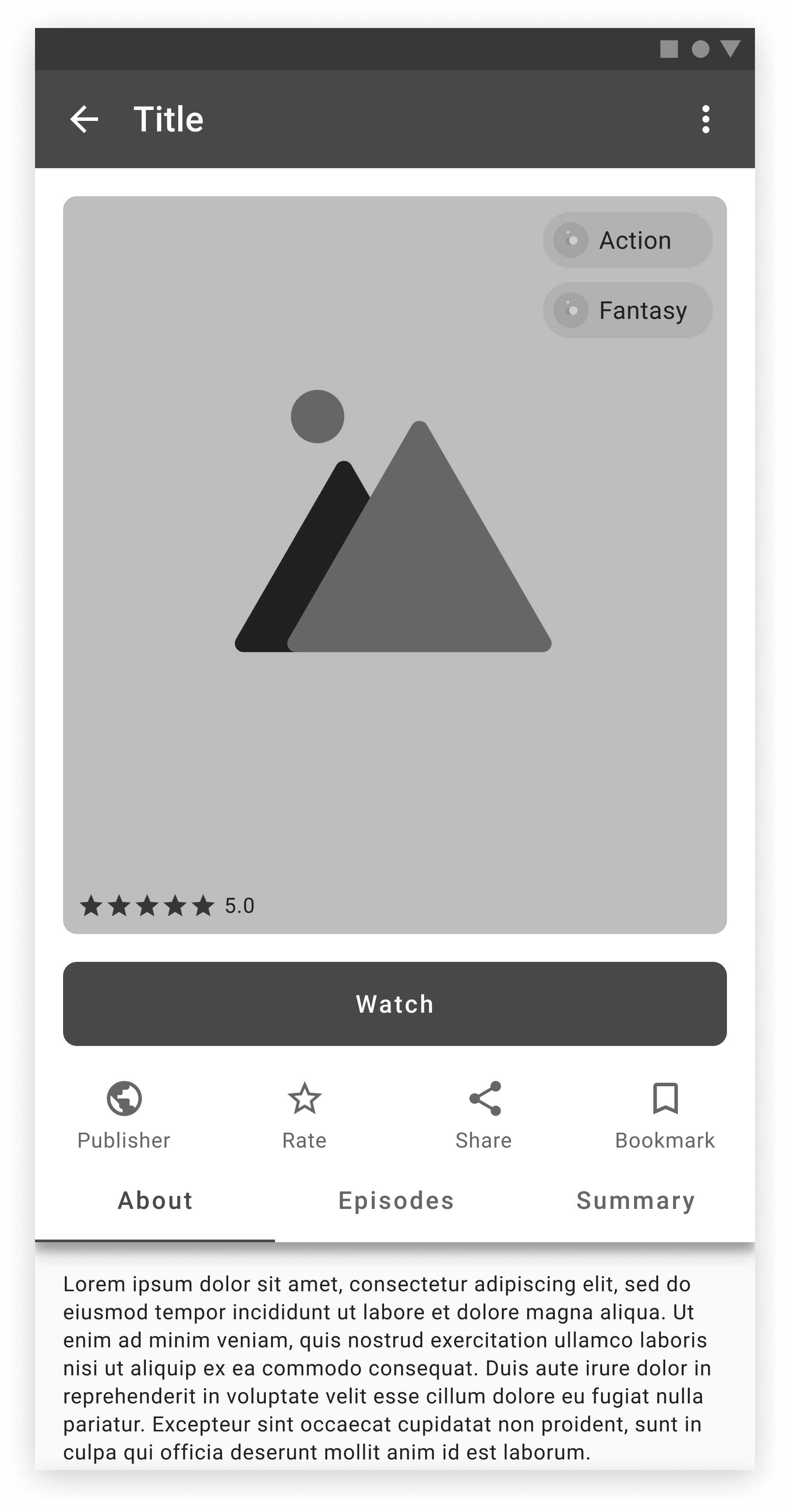
7. Lo-Fi Wireframes
In order to understand how Kidemy works, we created a digital wireframe and identified the relationship between pages, buttons, and elements. While creating a wireframe, we constantly referred back to our users and persona and made sure to implement what was best for them.

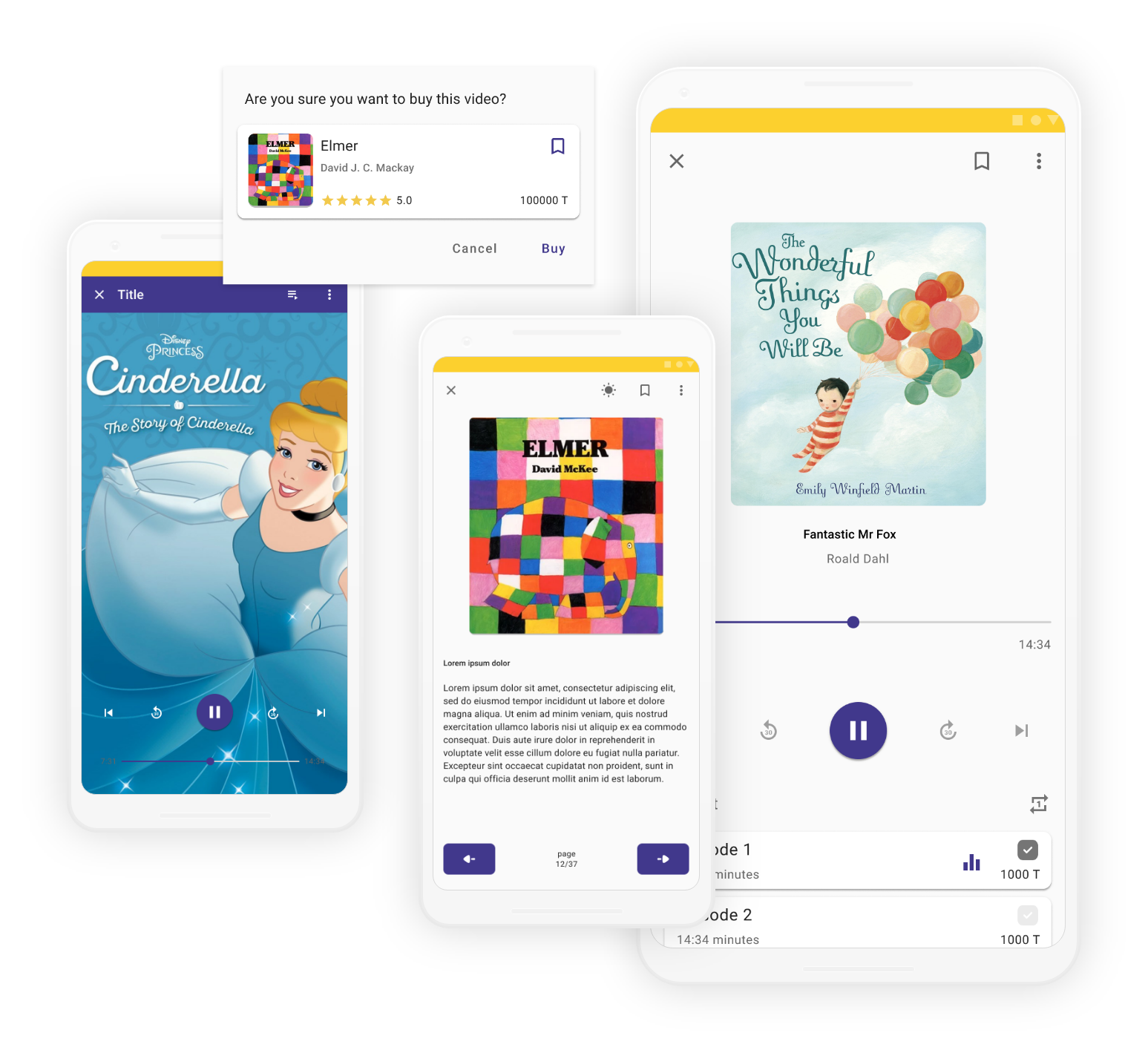
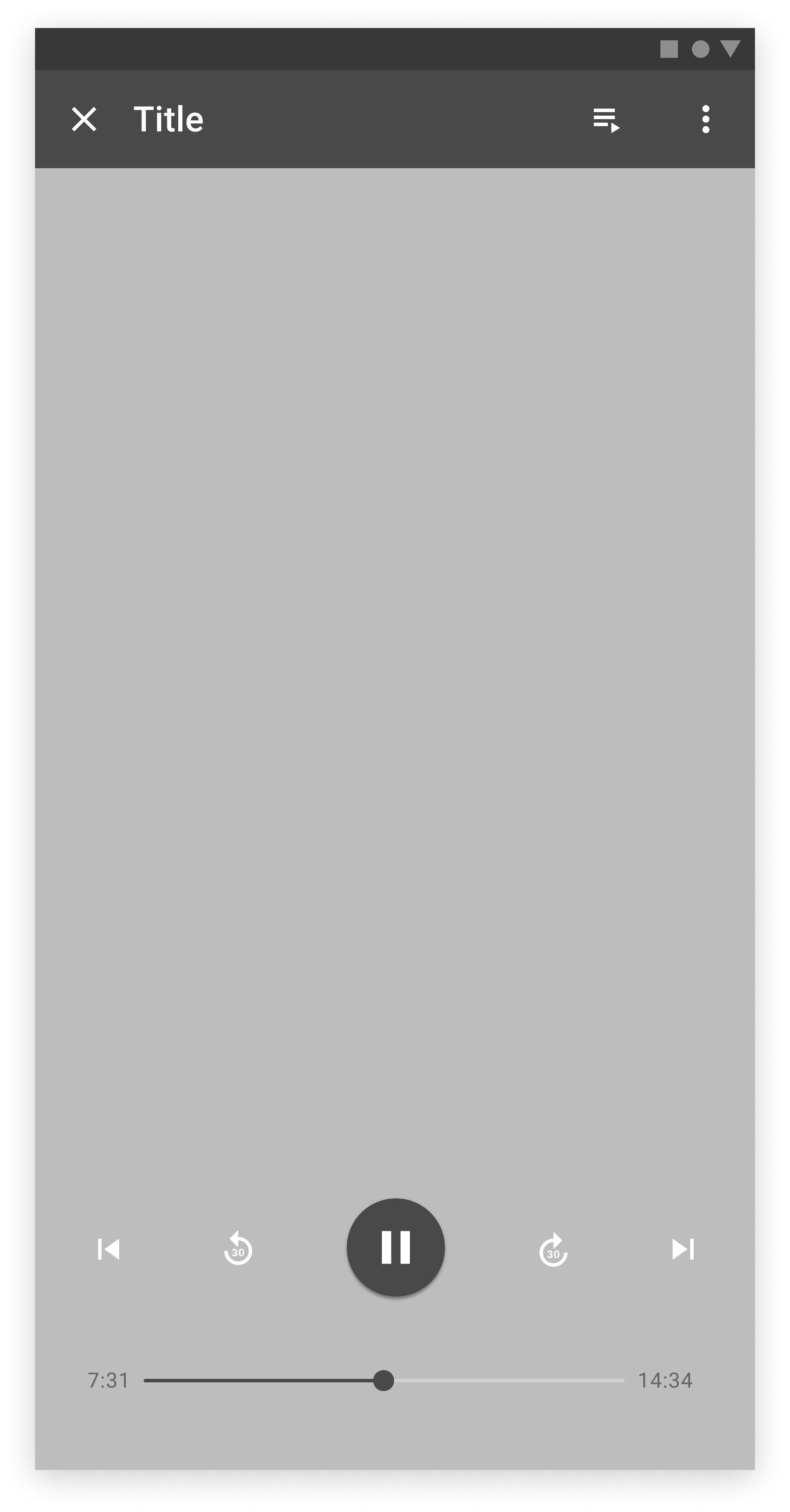
Video

Episode – Playing

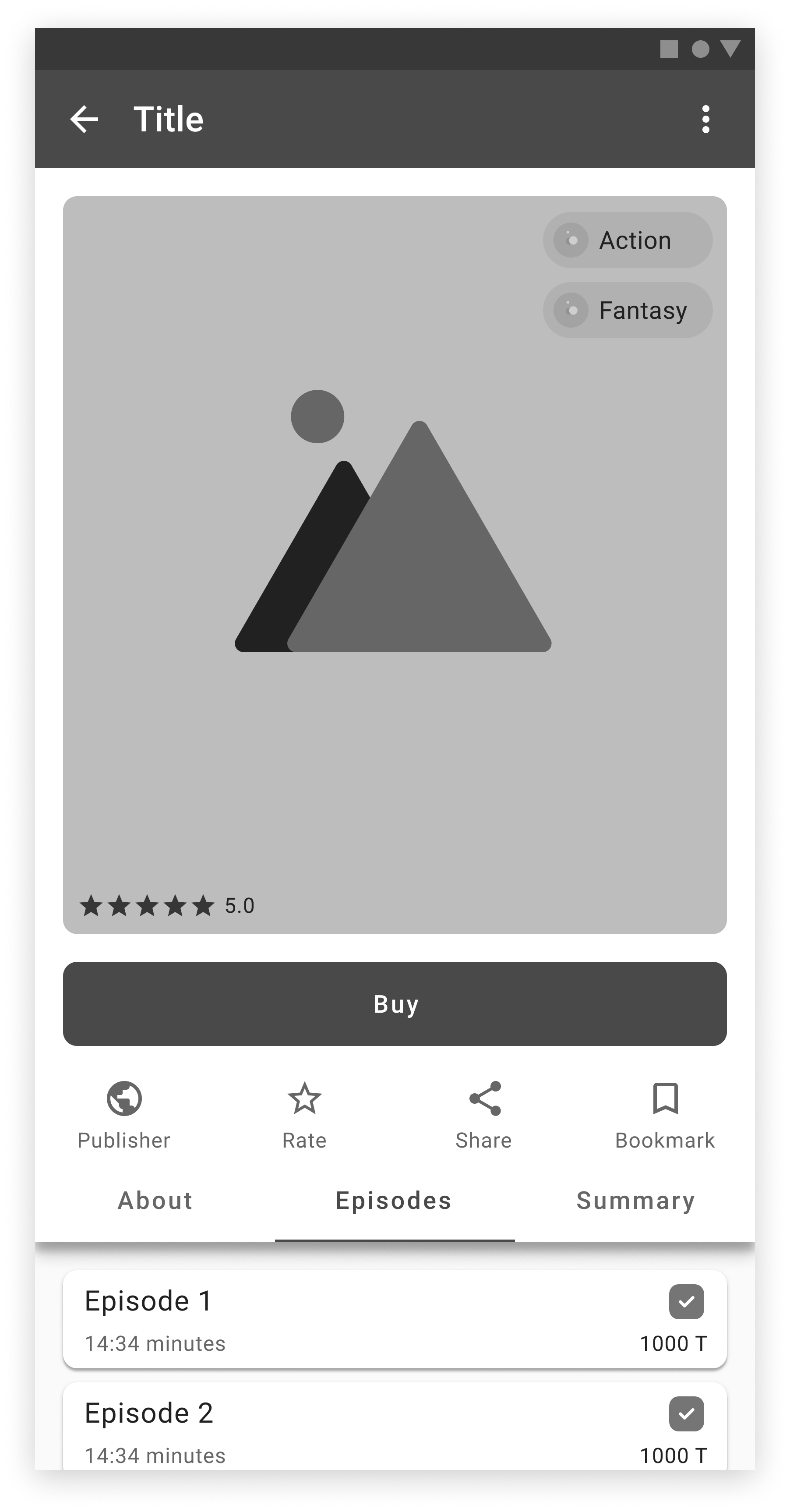
Episodes – Buy

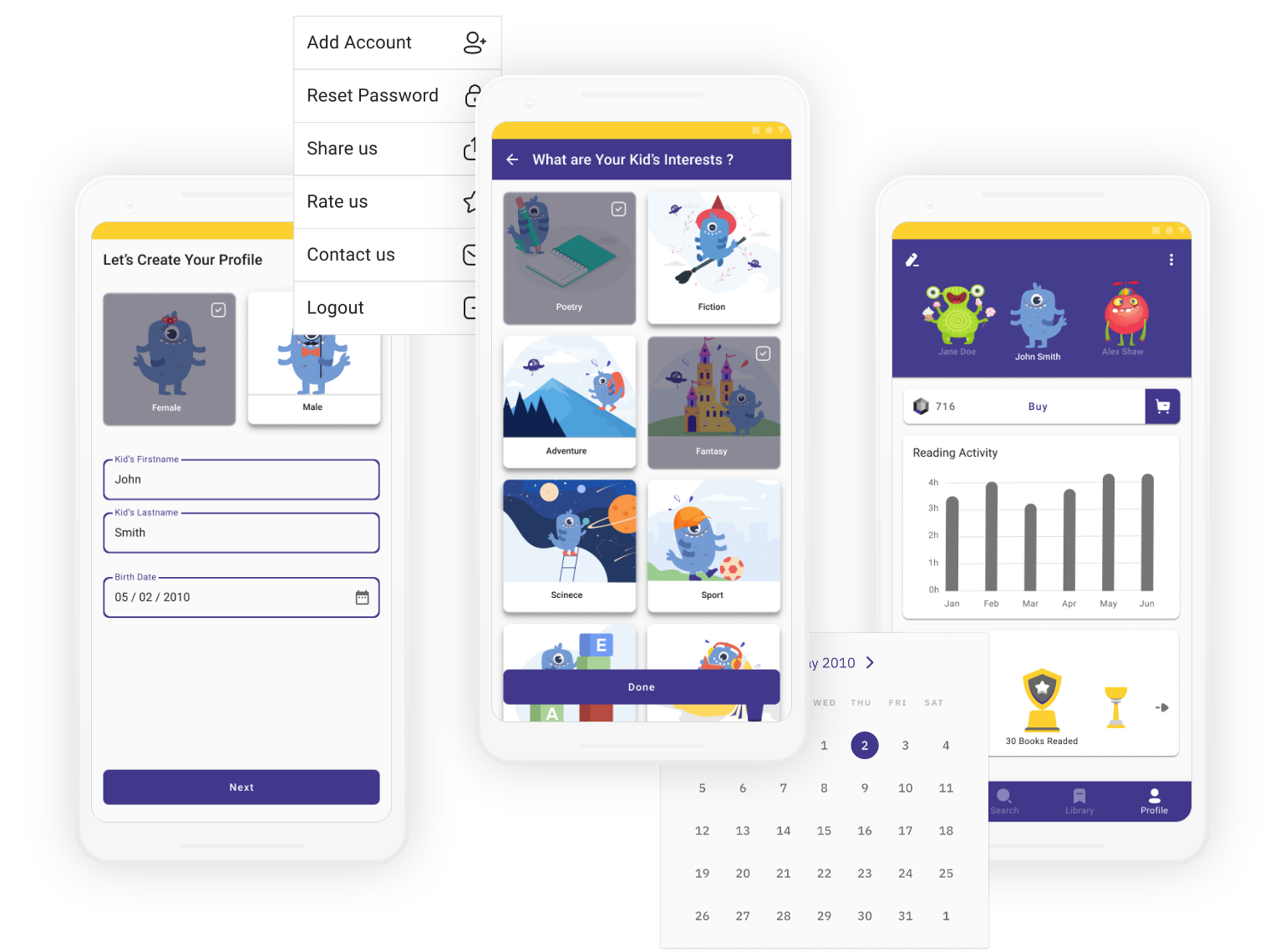
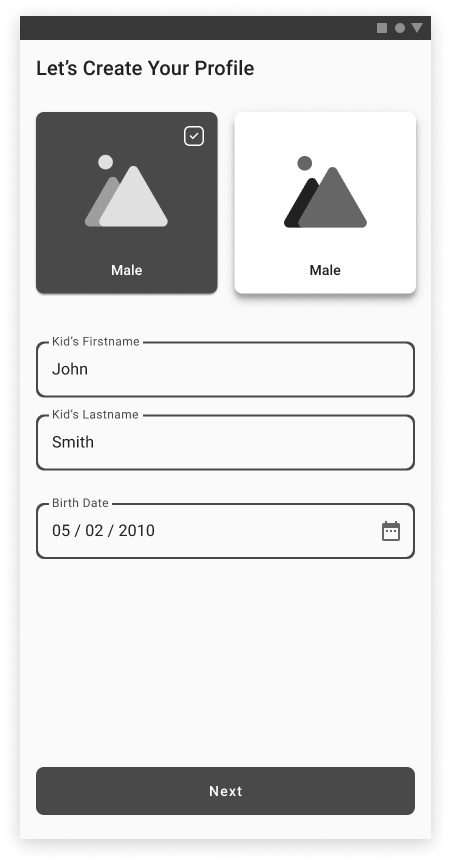
Onboarding

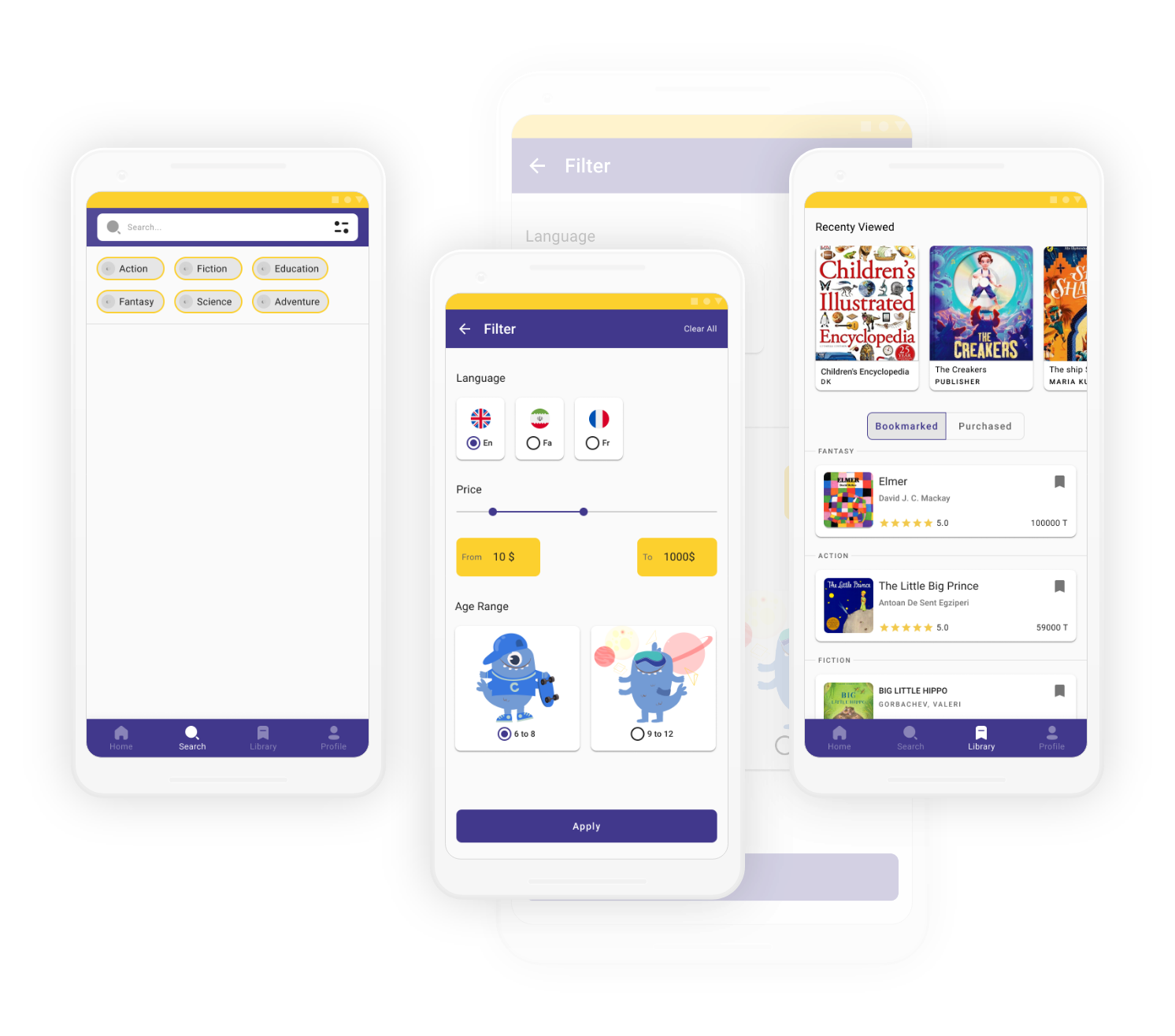
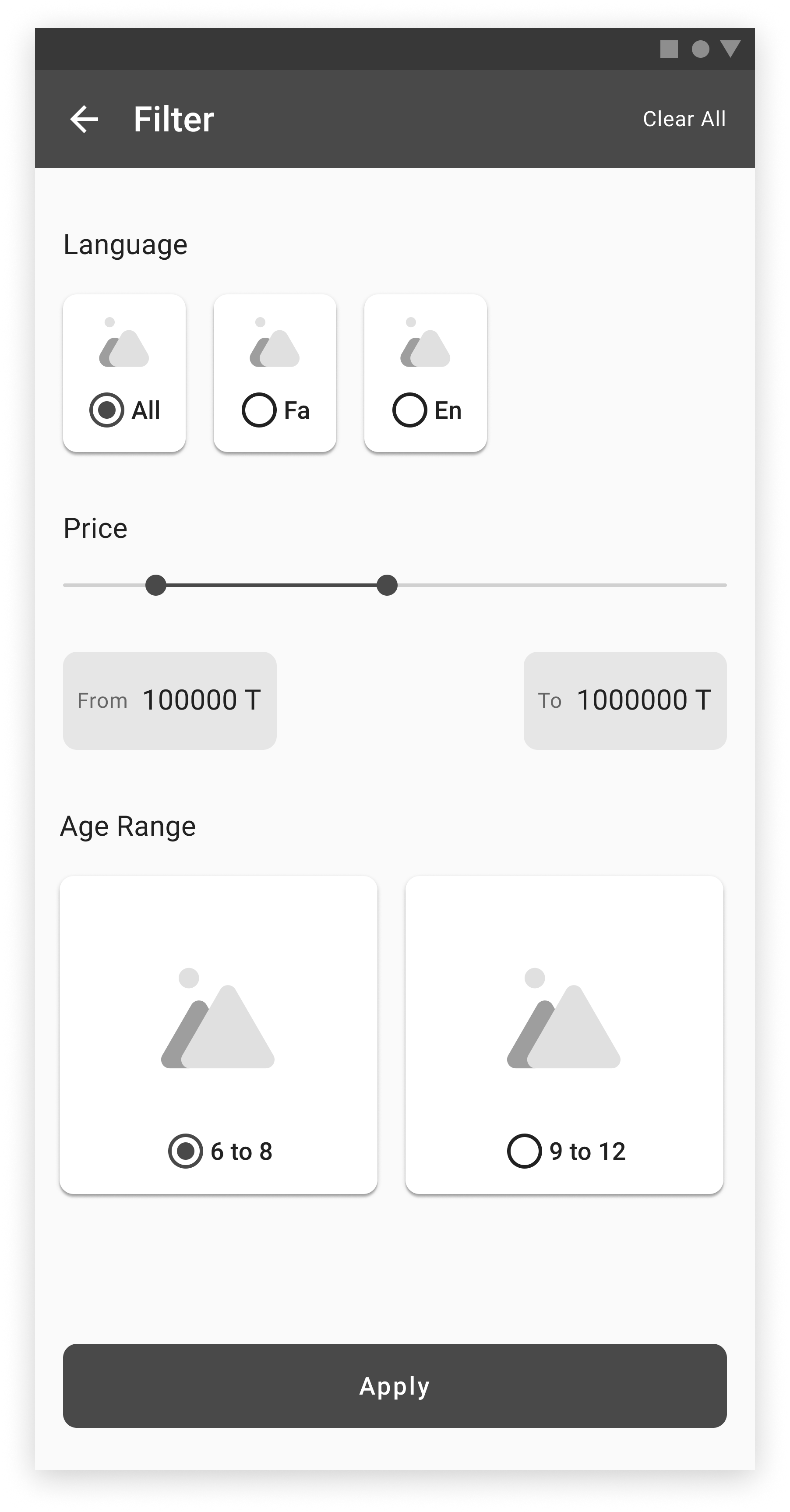
Filter

Profile

Edit Profile

Search

Book Viewer

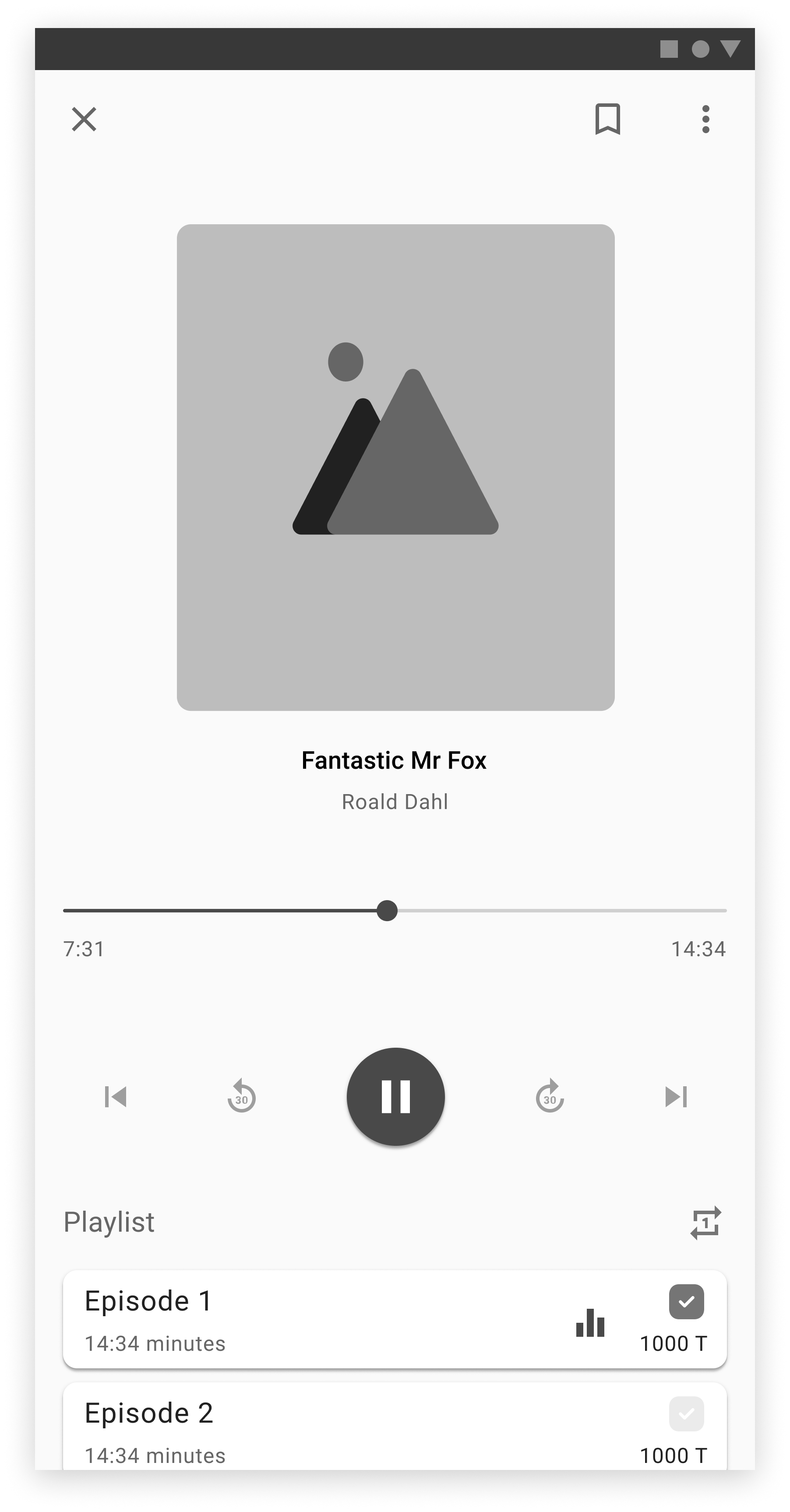
Audio Player

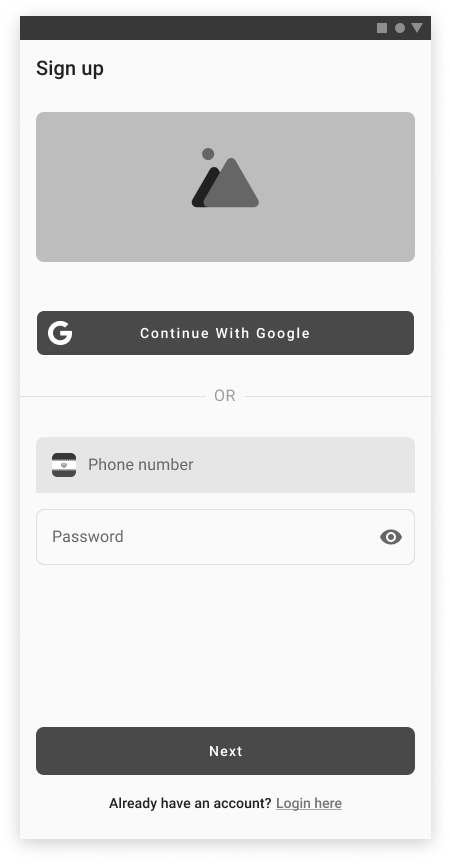
Sign up

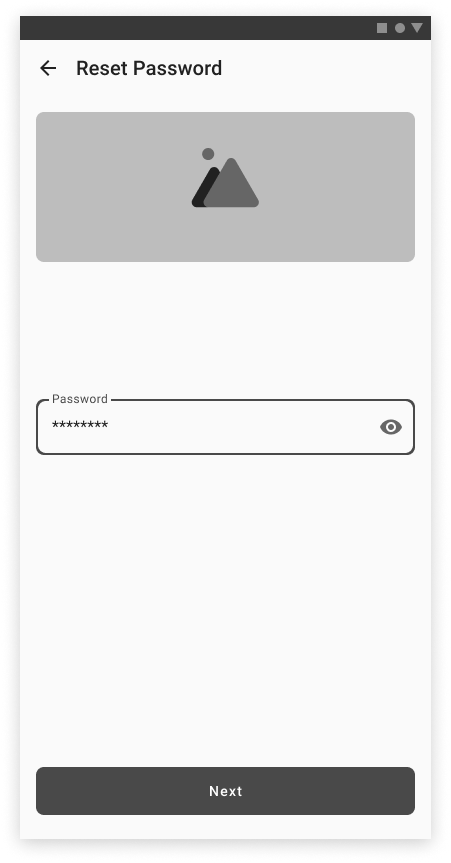
Password

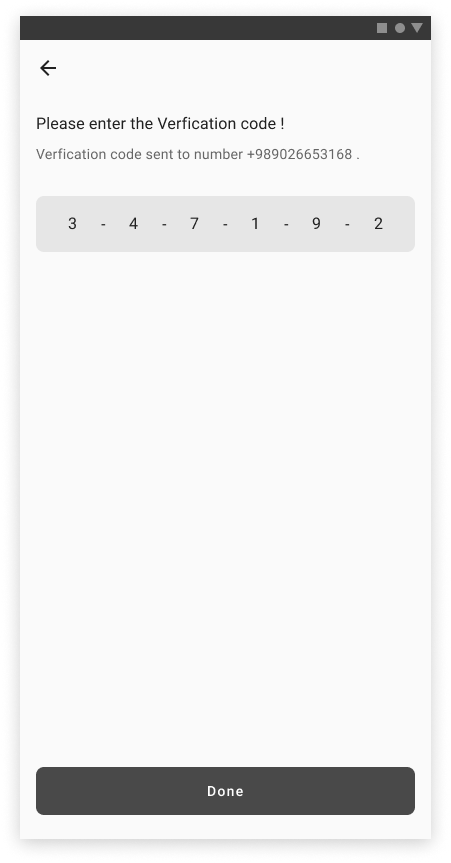
Verification

Welcome page

Information

Dashboard
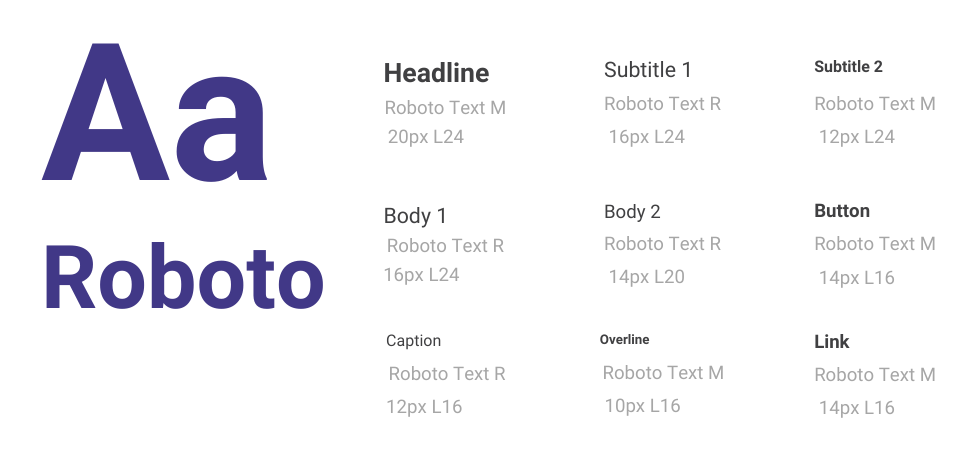
8. Painting the blank canvas
Unlike adults, young kids are not looking for information. They are looking to have fun and learn. So it will be an interesting challenge to design for them. Based on our research, young kids, specifically 6-8 years old require recognition that they have moved past simple websites and are ready for more grown-up-looking visuals. The colors can still be bright but with added depth and more layered icons and more complex images. The typography still needs to be simple and readable but with a more challenging vocabulary.
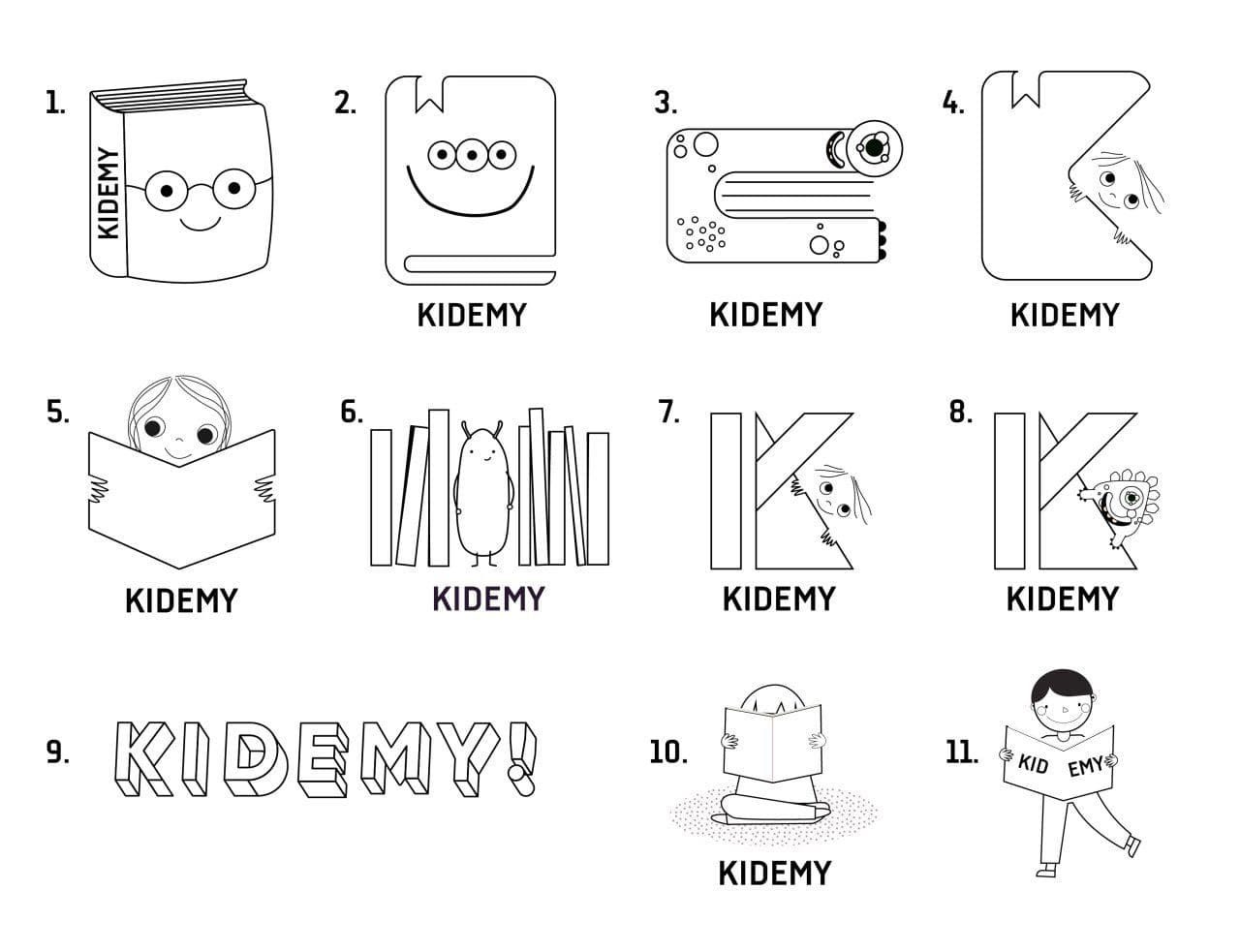
9. Logo Design
10. Visual Design
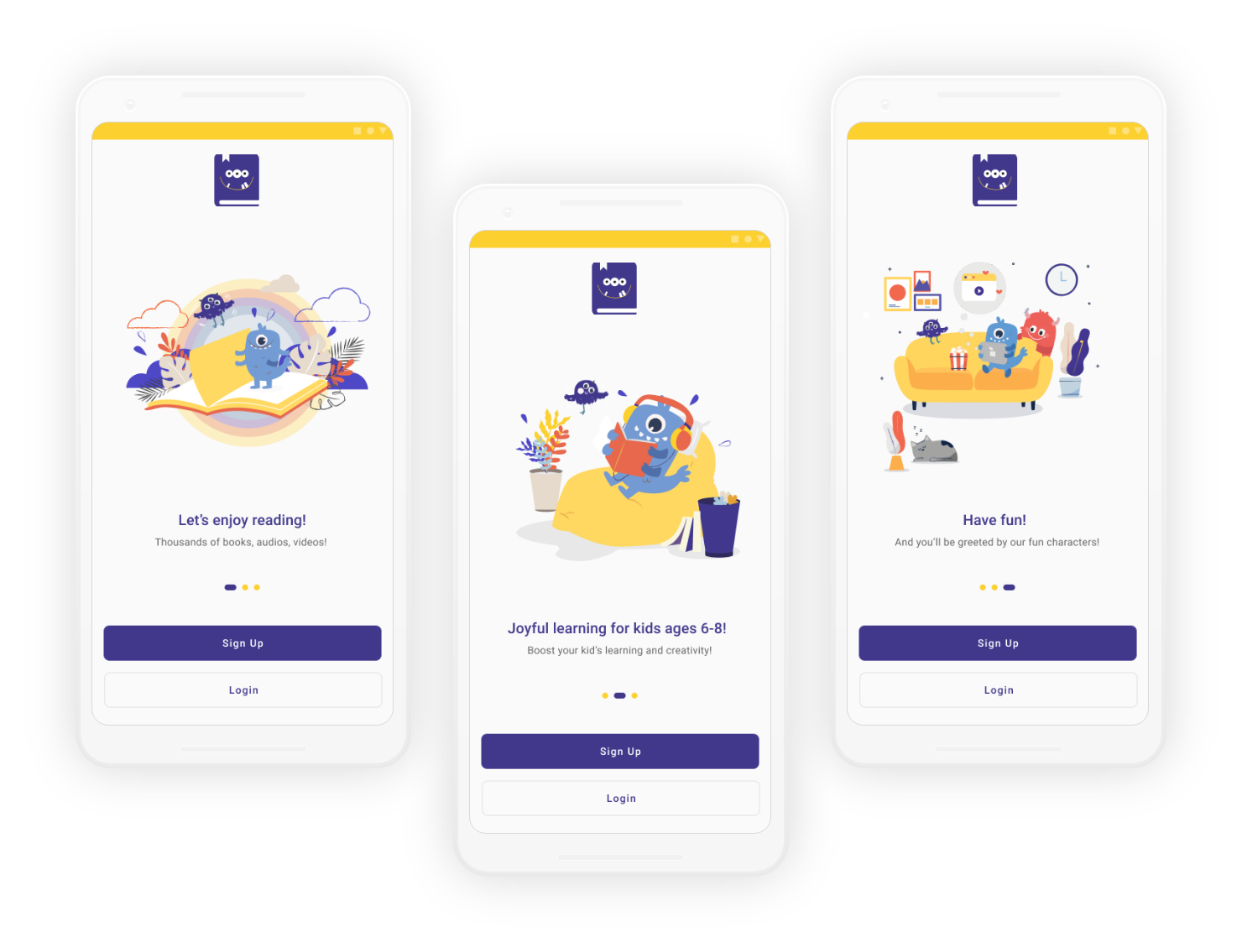
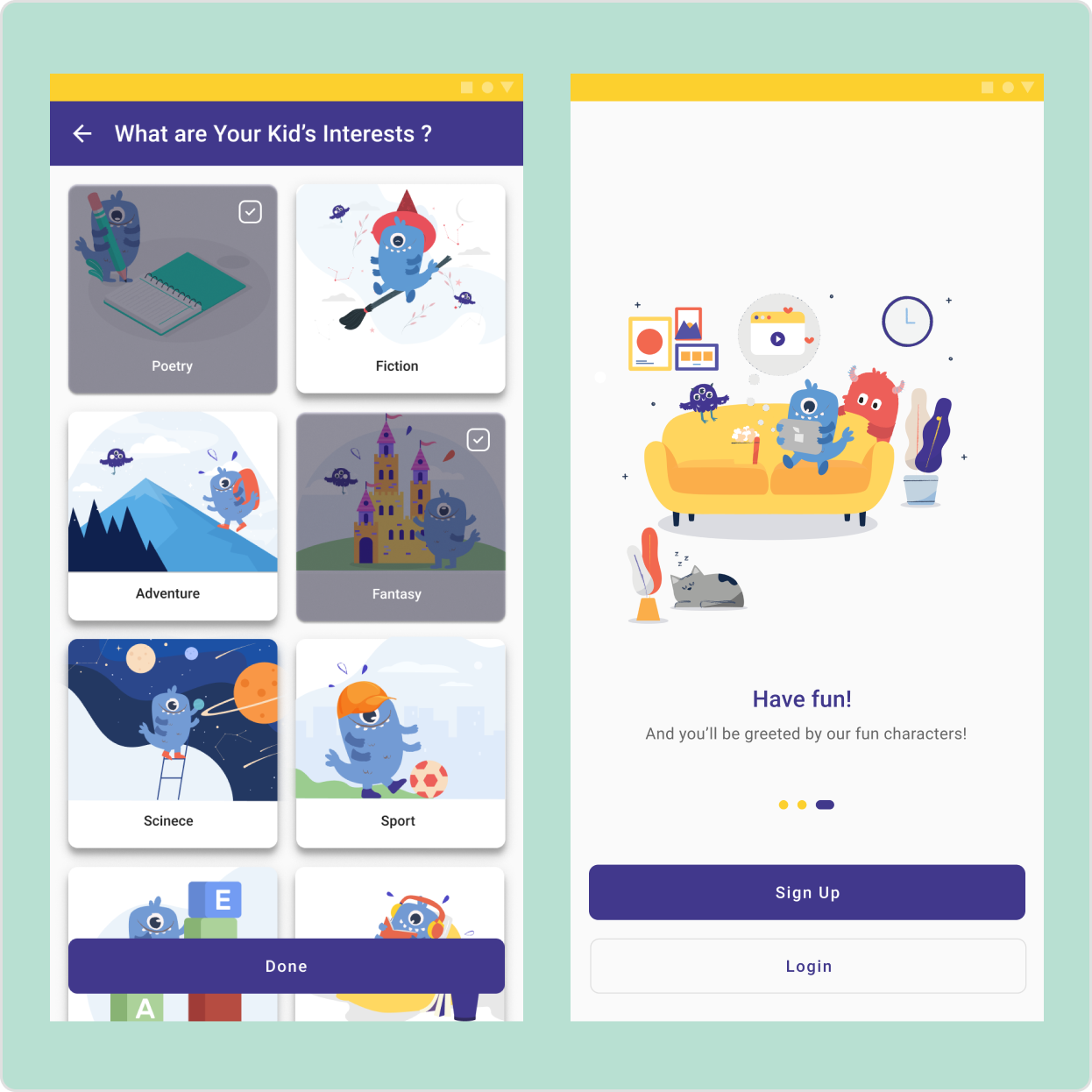
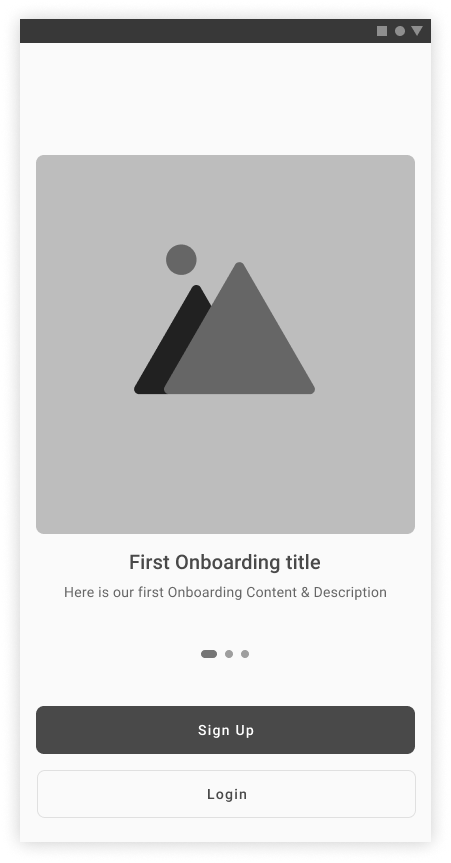
On-Boarding Screens
The purpose of the onboarding process is to introduce the app and give a piece of brief information to the user.
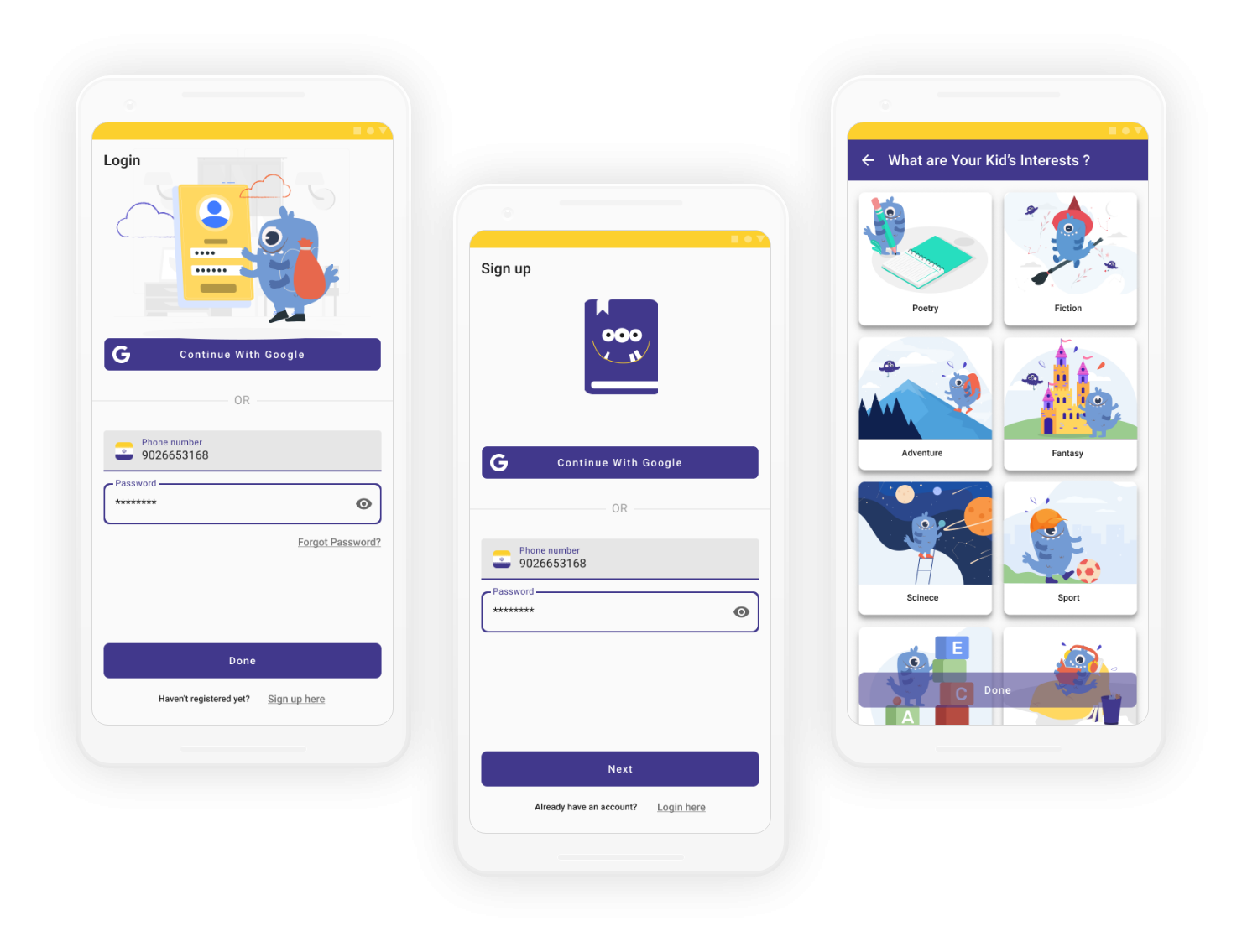
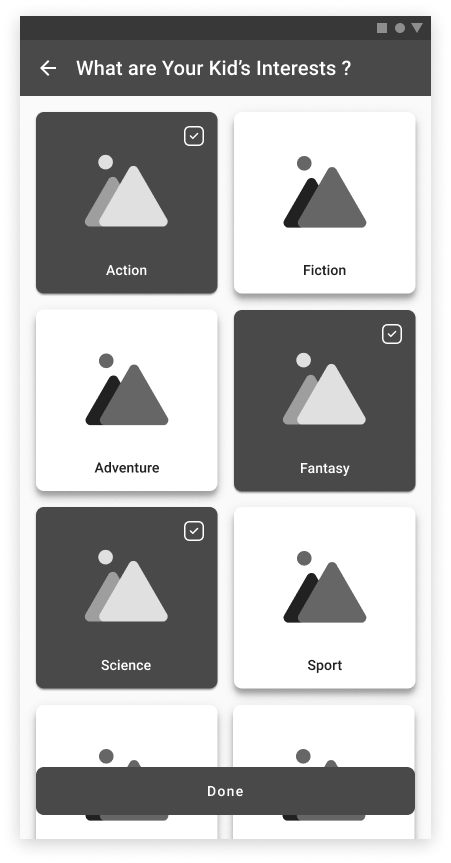
Sign in and Sign up Screens
For a better experience, the users are allowed to pick their kids’ own favorite genres in their first login.
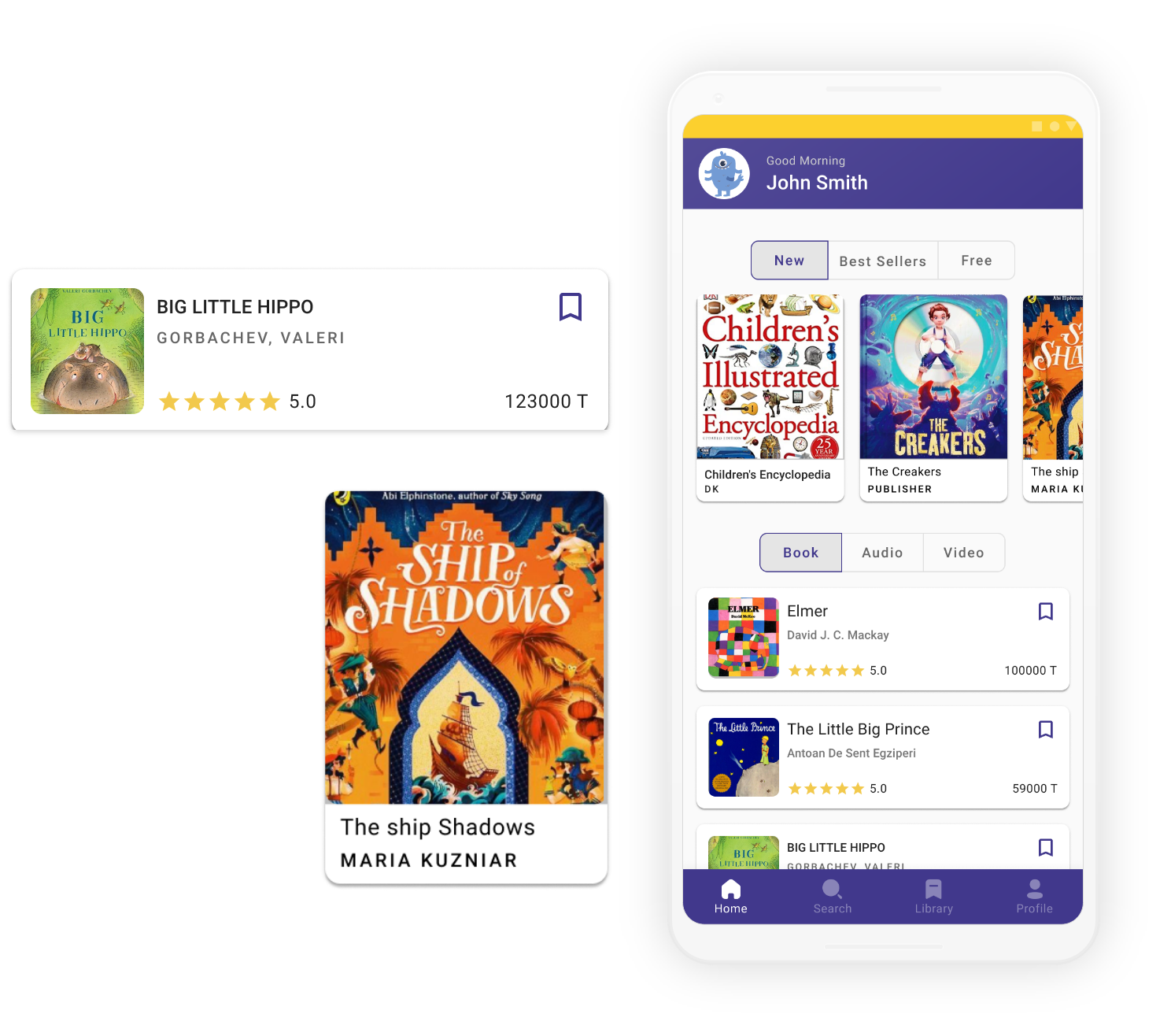
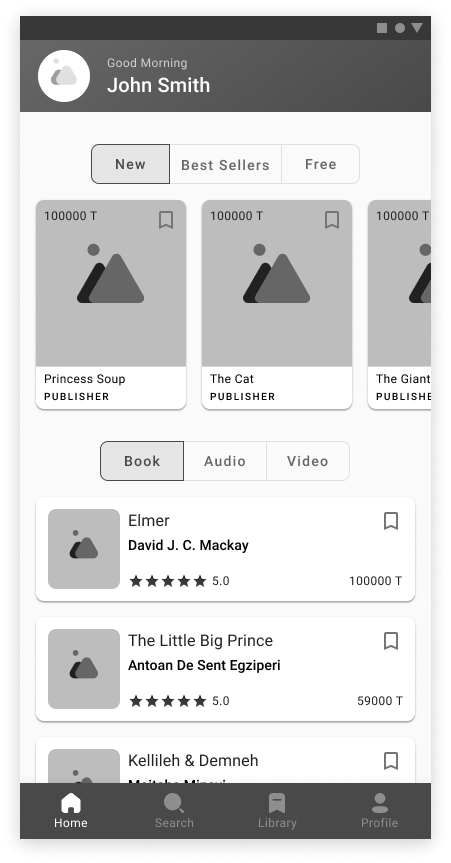
Dashboard Screen
The parents can pick among the New, Best Sellers, and Free Books on top of the homepage. Also, there are multiple categories of Books, Audio, and videos to pick from depending on their kid’s mood and interests.
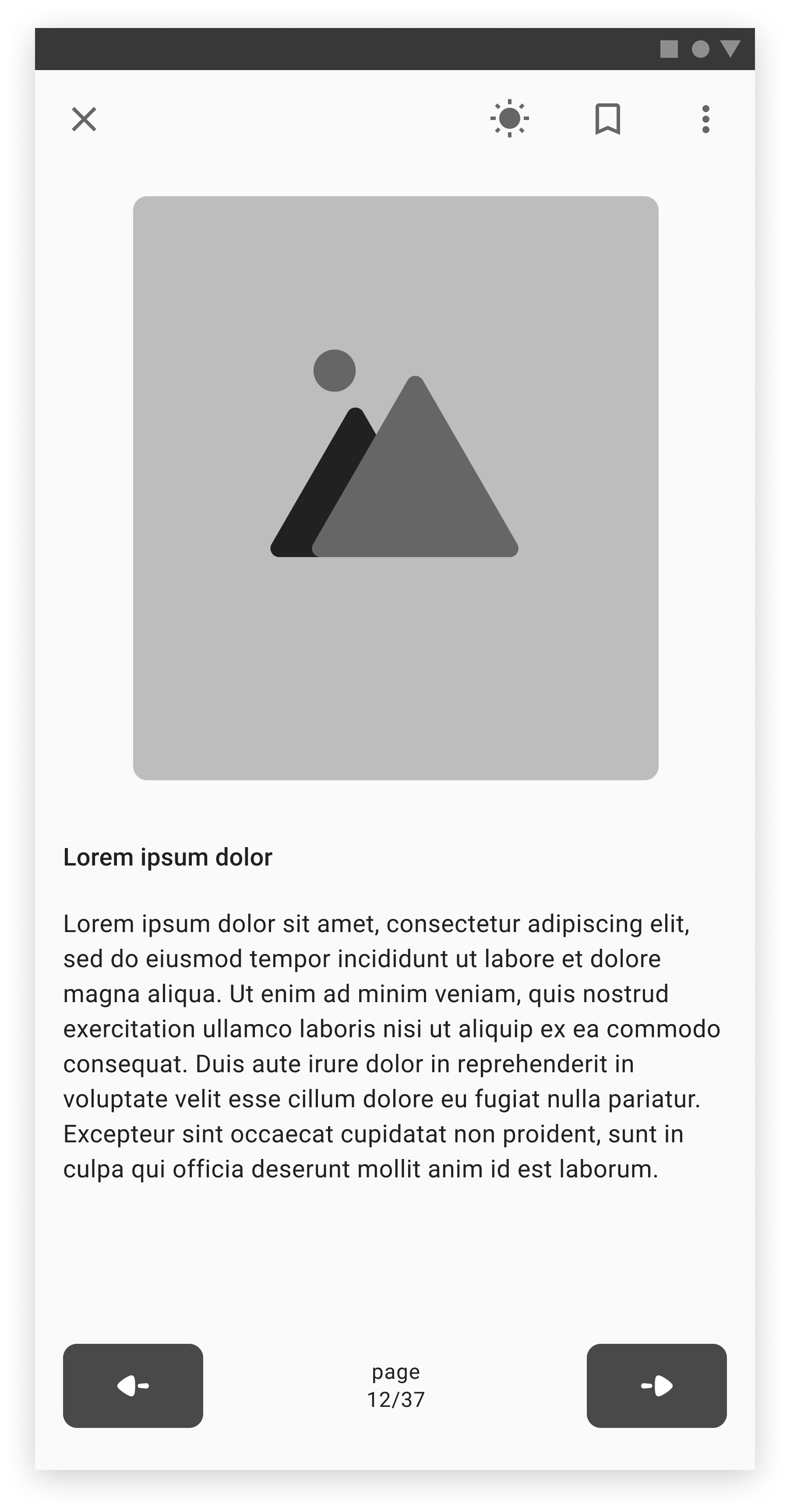
Read, AudioBooks, and Videos Screens
The parents are able to customize their reading screen based on their kid’s tastes to have the most comfortable reading experience.
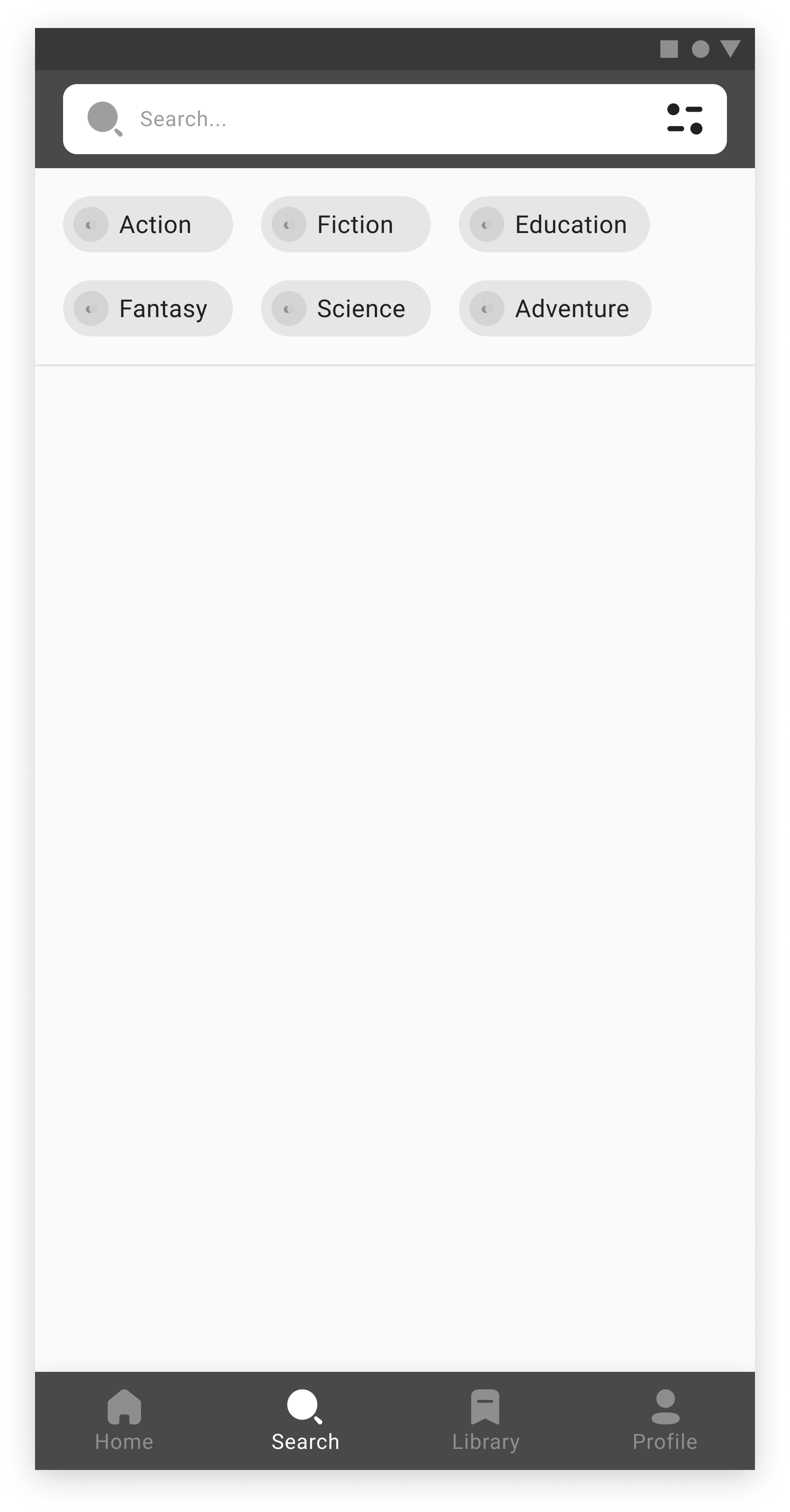
Search & Library Screen
Books are categorized by genre so that the parents can search by keywords. Search filters are added to optimize the search engines, and allow users to choose what genres they are looking for. Besides, the users can bookmark their favorite books and find them later in the library tab.
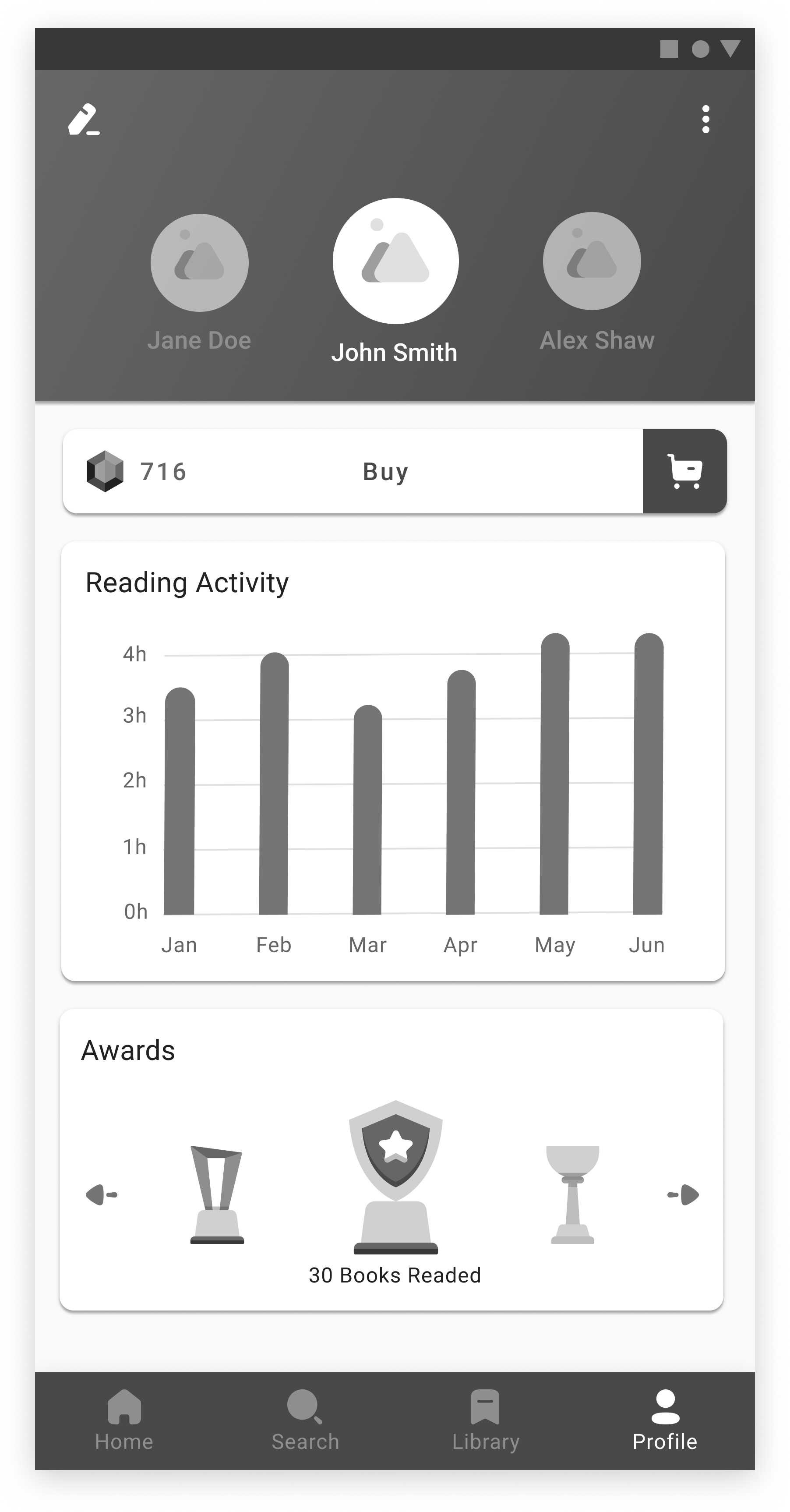
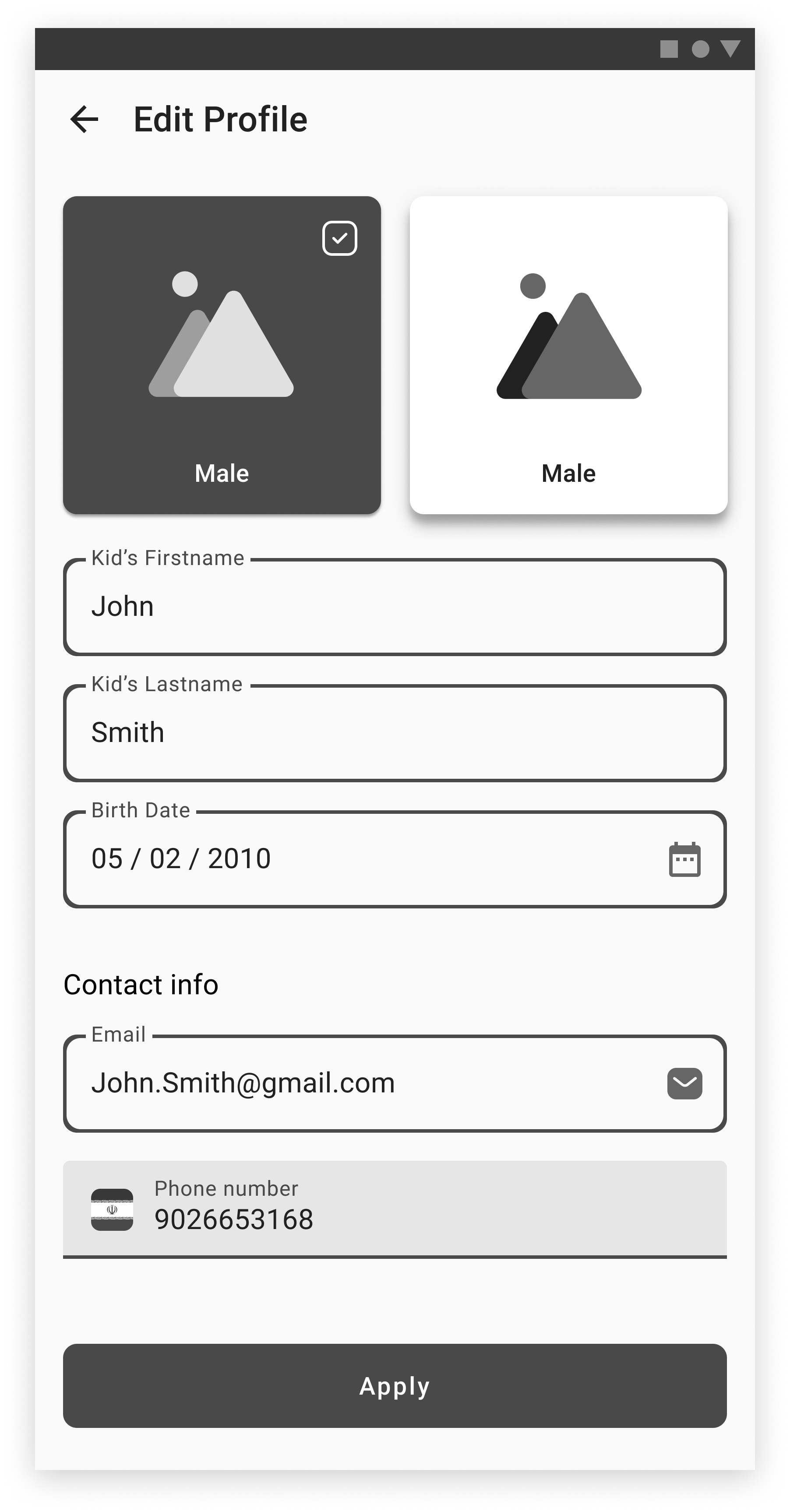
User Profile
The users can change their profile information including the kid’s name, date of birth, kid’s interest, reading activity, adding a new account for another kid and etc. on the Kidemy app.
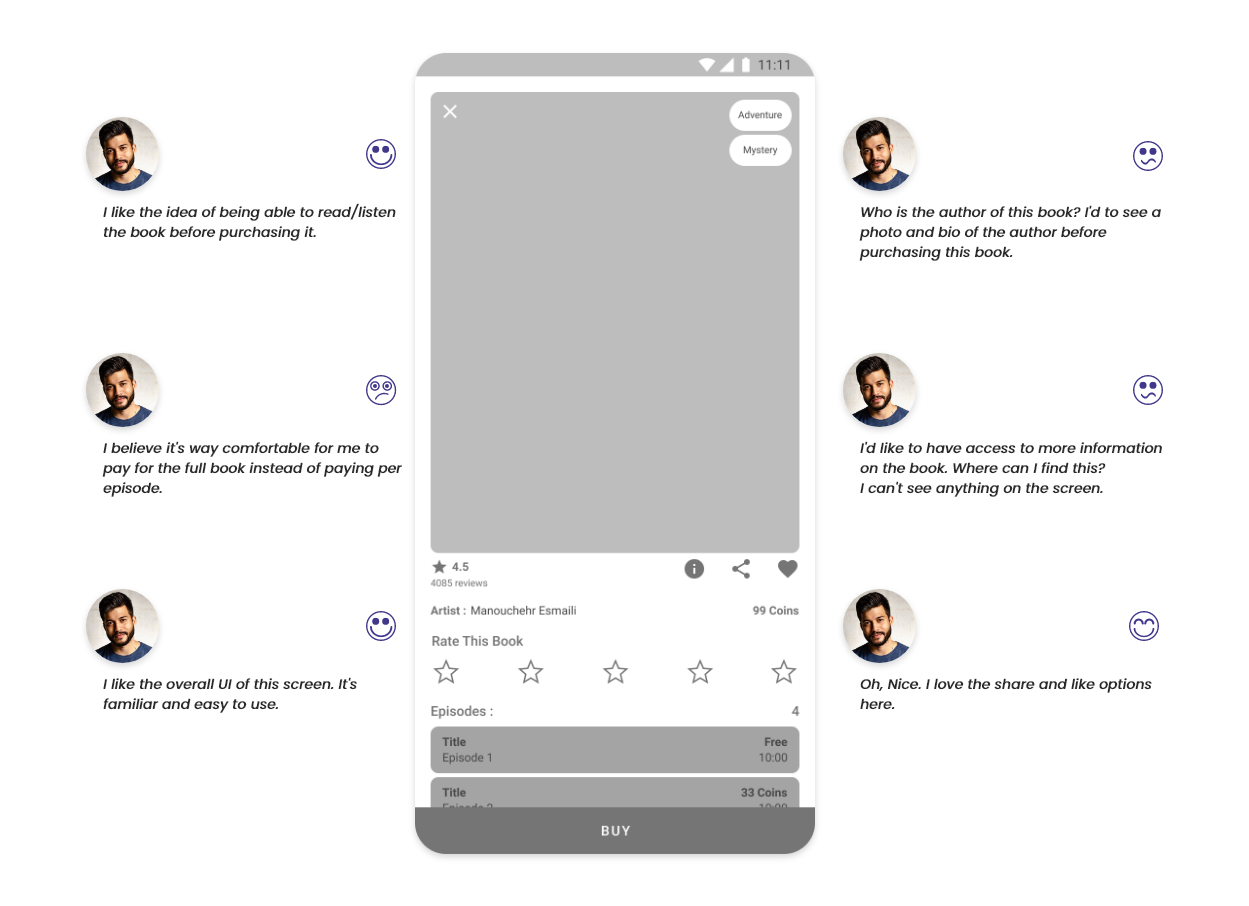
11. Usability Testing
In order to test the functionality and accessibility of the new reading app, an initial remote usability test was run on a sample of 3 potential users right after creating a wireframe before jumping into a high-fidelity mockup. The main objective was to identify recurring problems related to the execution of specific tasks.
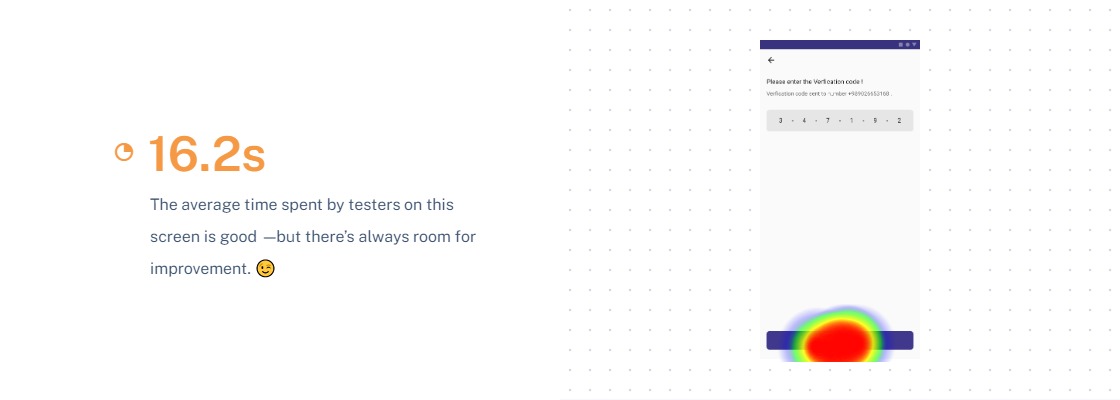
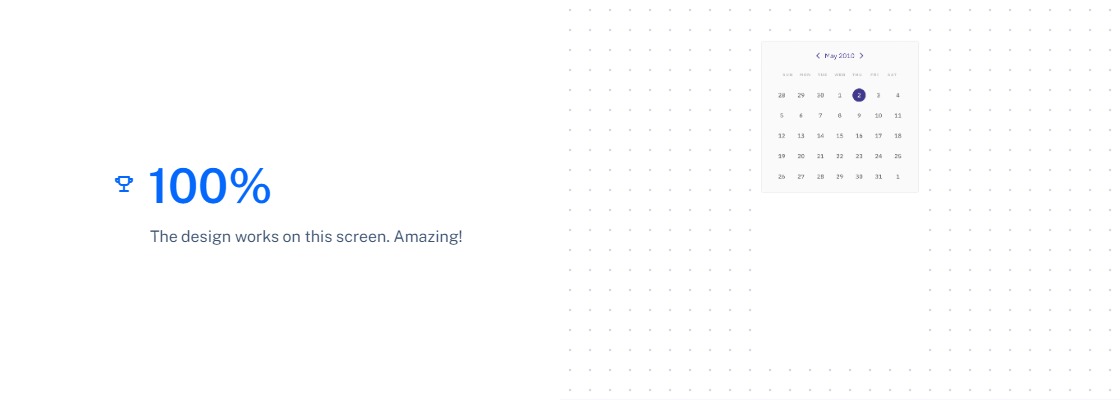
The high-fidelity mockup usability was tested in the second round of tests. Our team members have used Maze to gather feedback to record the user’s actions for three main missions.
- Signing up
- Playing an audiobook
- Going to Library
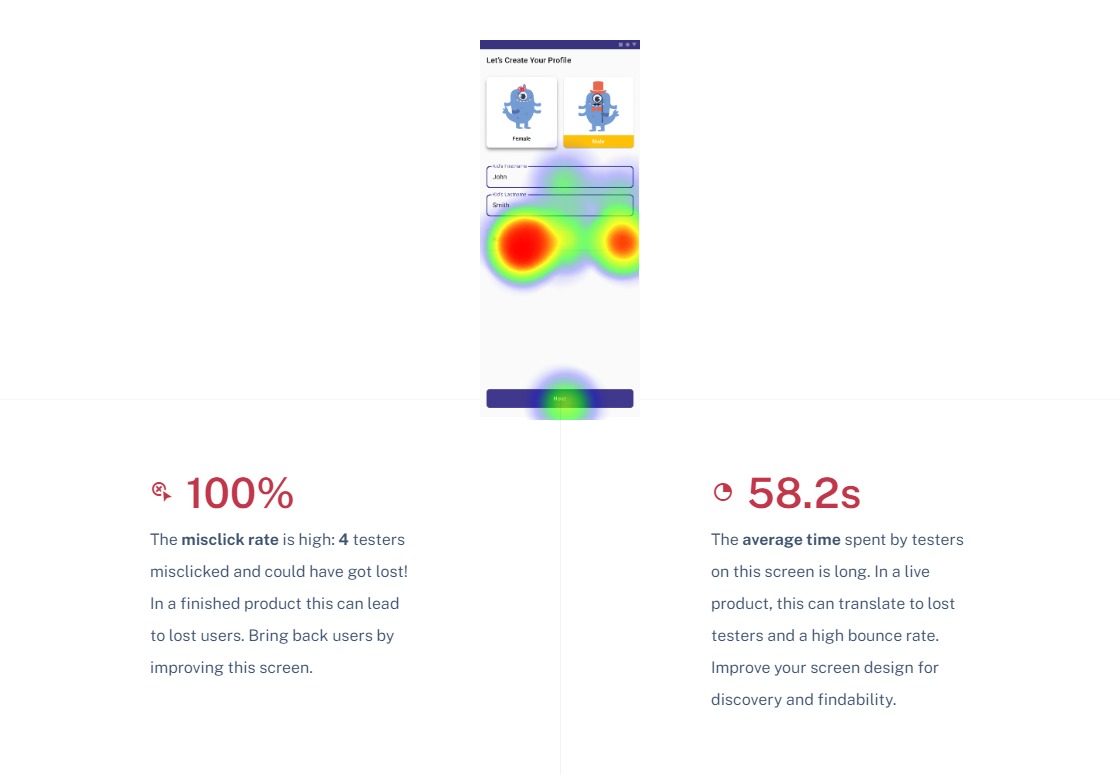
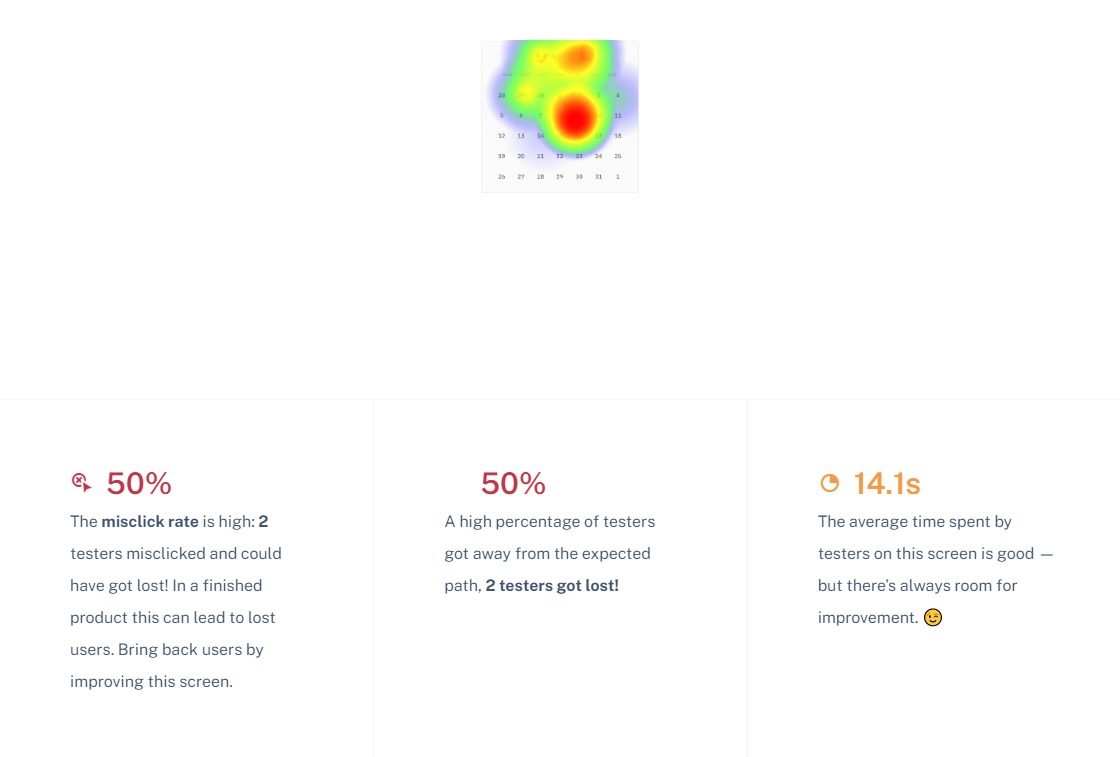
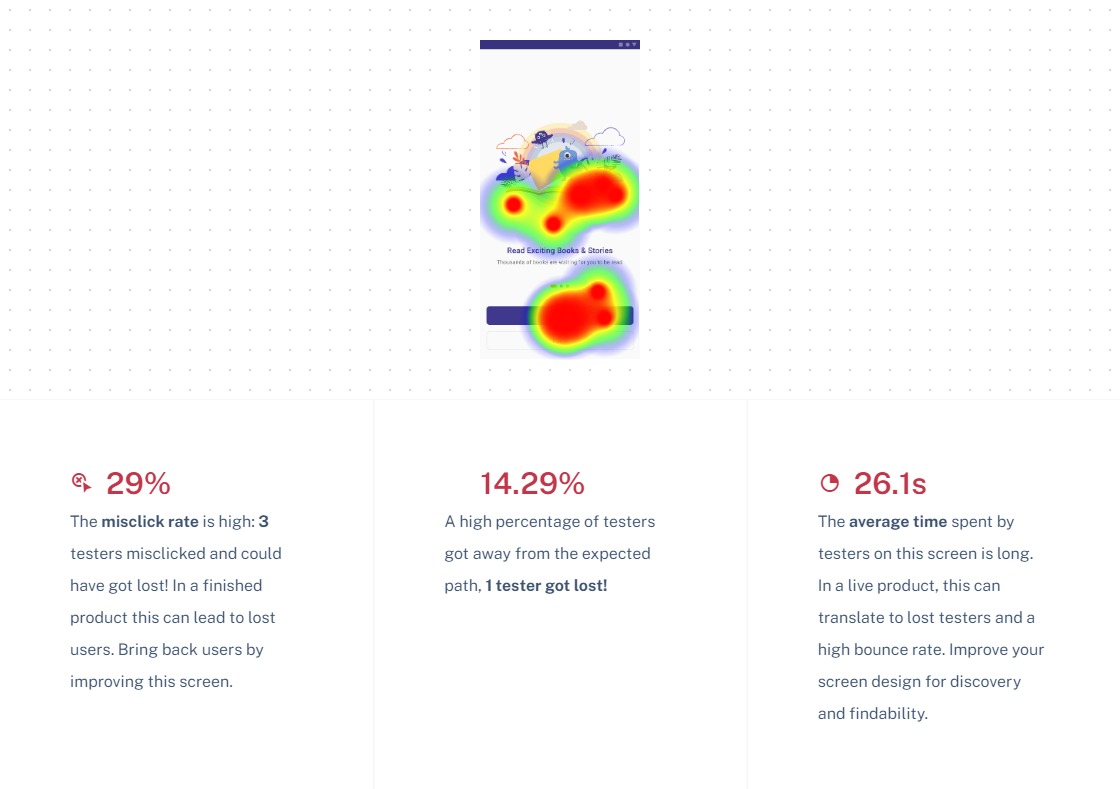
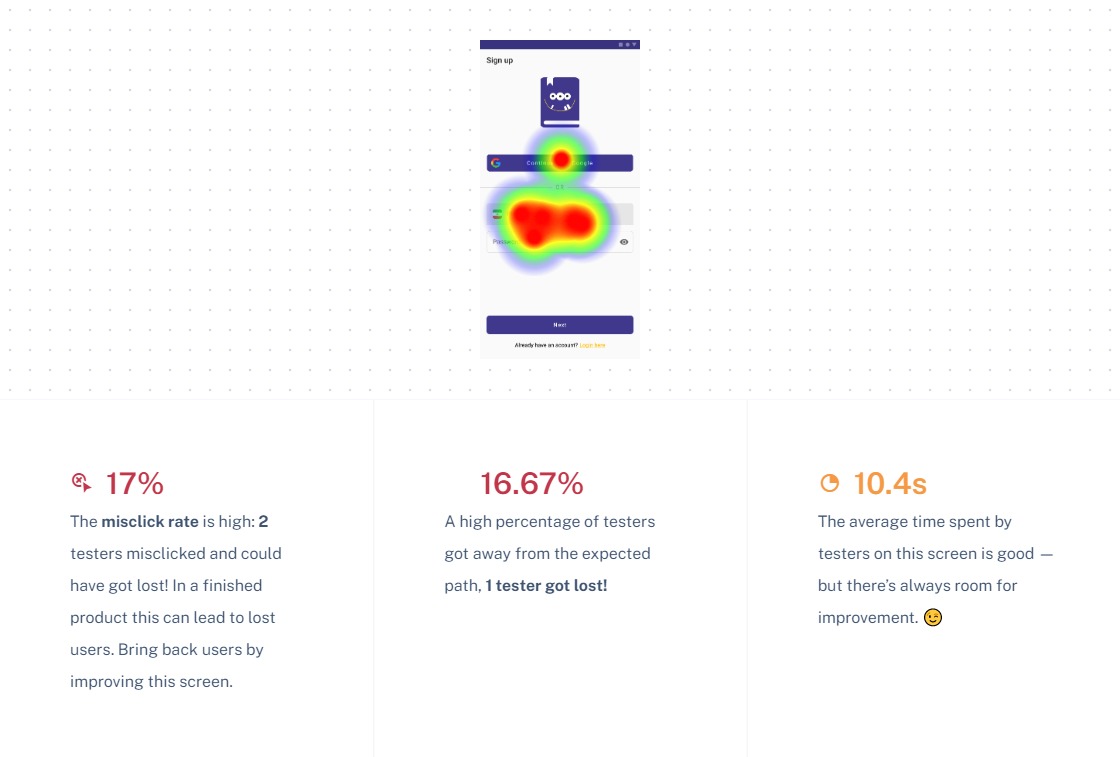
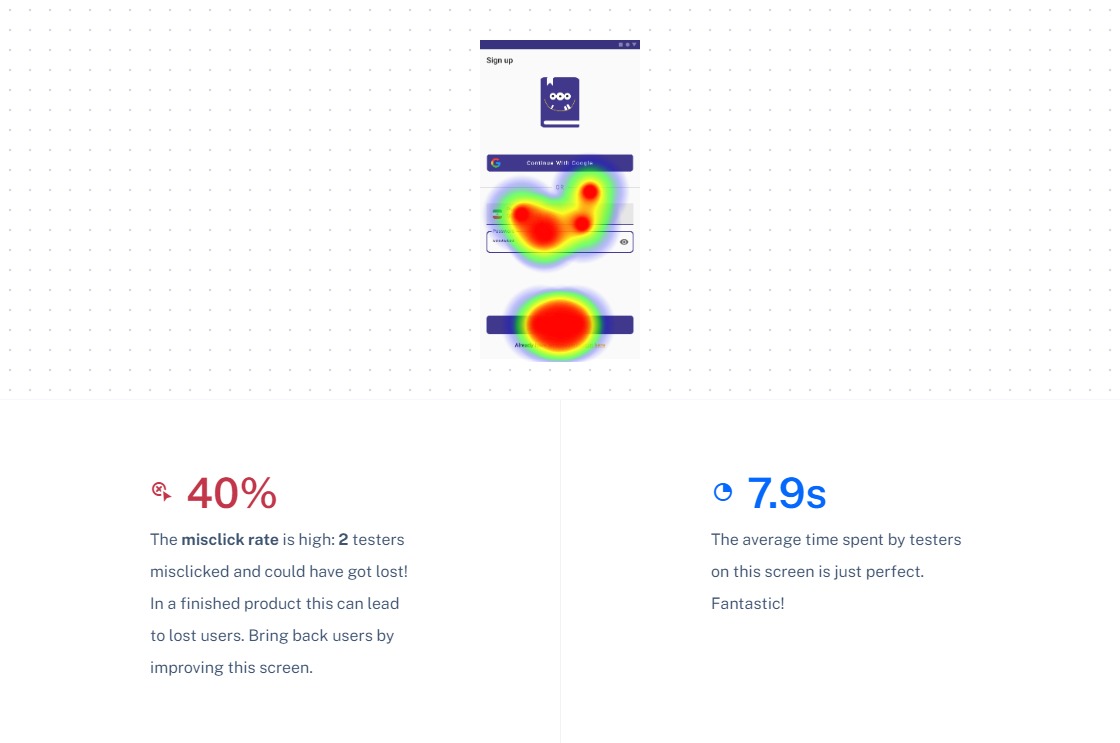
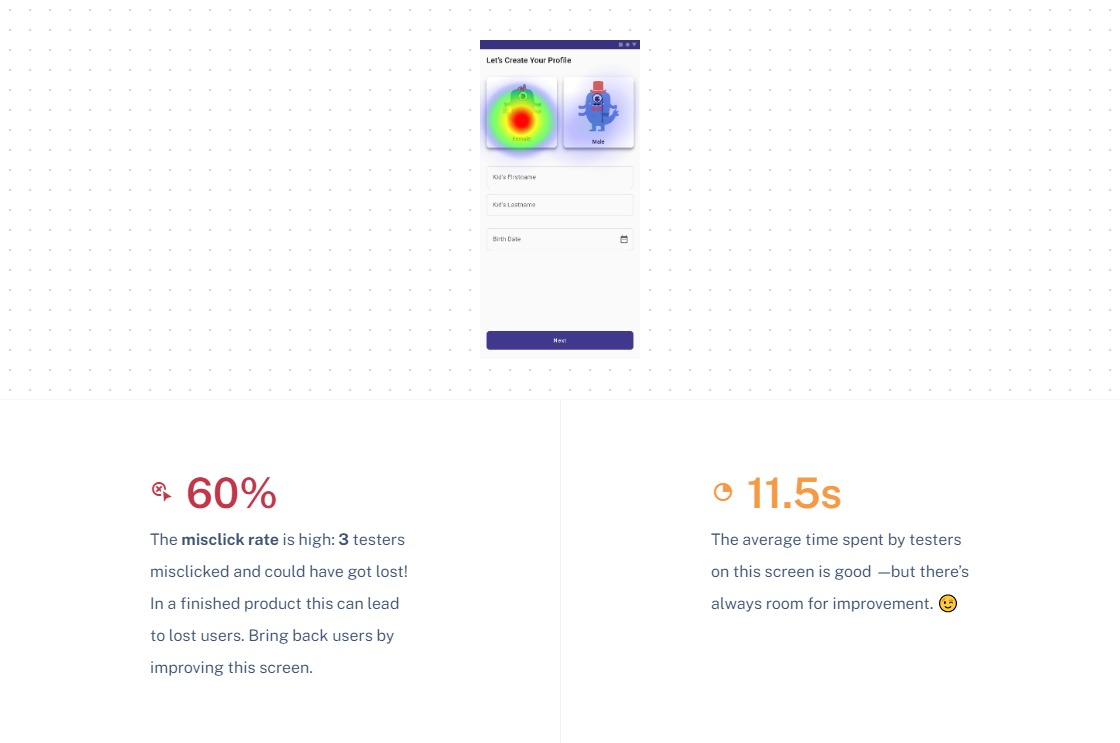
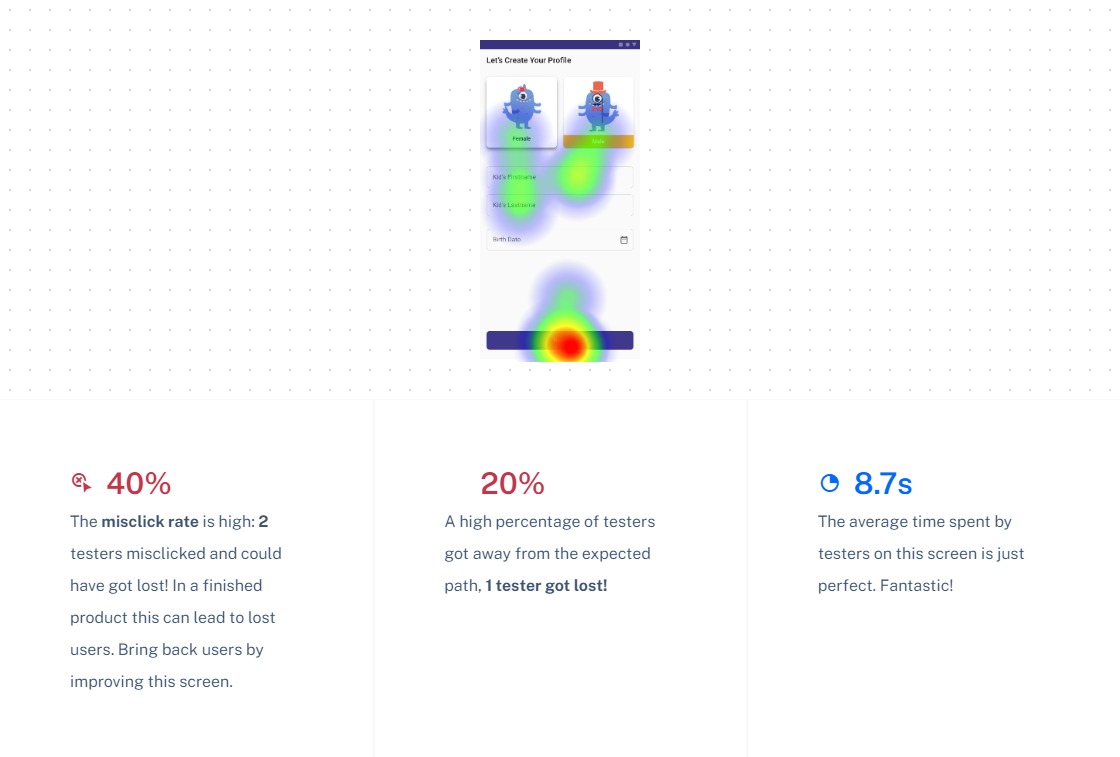
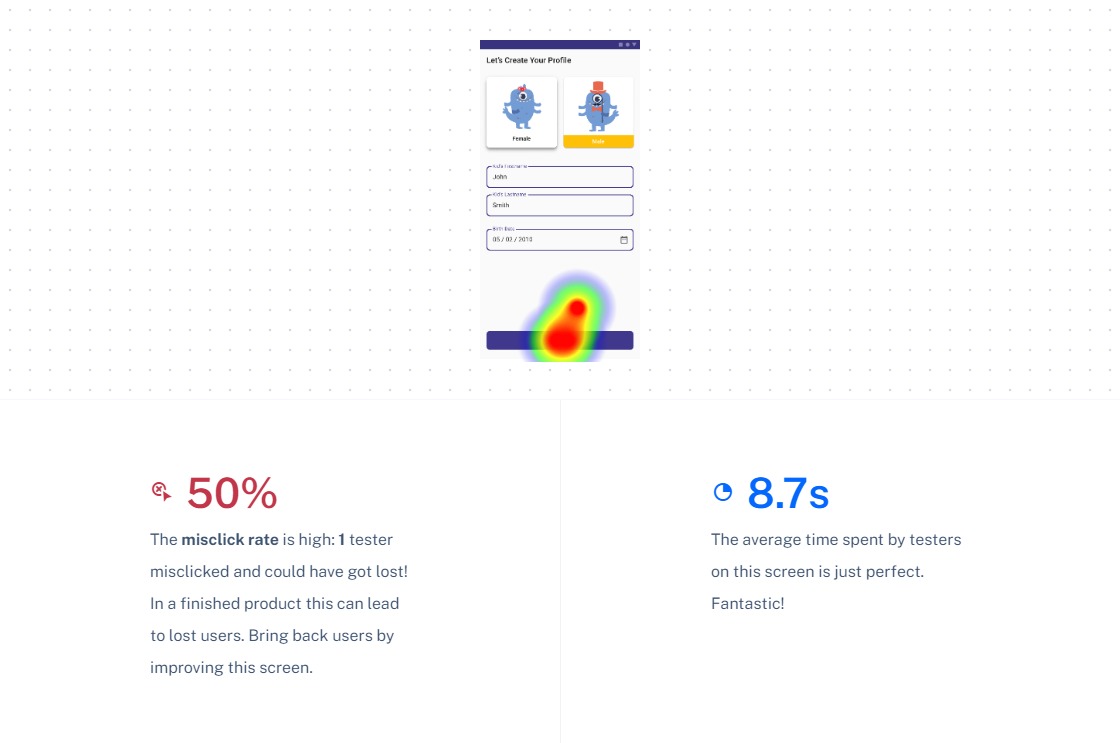
The following are a few Maze results obtained on the Sign Up mission based on four potential users.
Screens to rework
Screens to analyze and imrpove
Great Screens
Conclusion and future work
In conclusion, the Kidemy project successfully created a captivating Android mobile book reading app for kids, driven by collaborative efforts and effective leadership. The app provides an engaging and educational experience for young readers while supporting parents during the pandemic. By incorporating interactive elements and an intuitive interface, Kidemy fosters a love for books and offers personalized features for tracking progress and creating reading lists.
Moving forward, potential areas for future work include expanding the content library, introducing more personalization options, enhancing parental controls, implementing gamification and rewards, incorporating accessibility features, and gathering user feedback through testing and continuous improvement. These efforts will ensure Kidemy remains a dynamic and inclusive platform, supporting children’s education and enjoyment of reading.