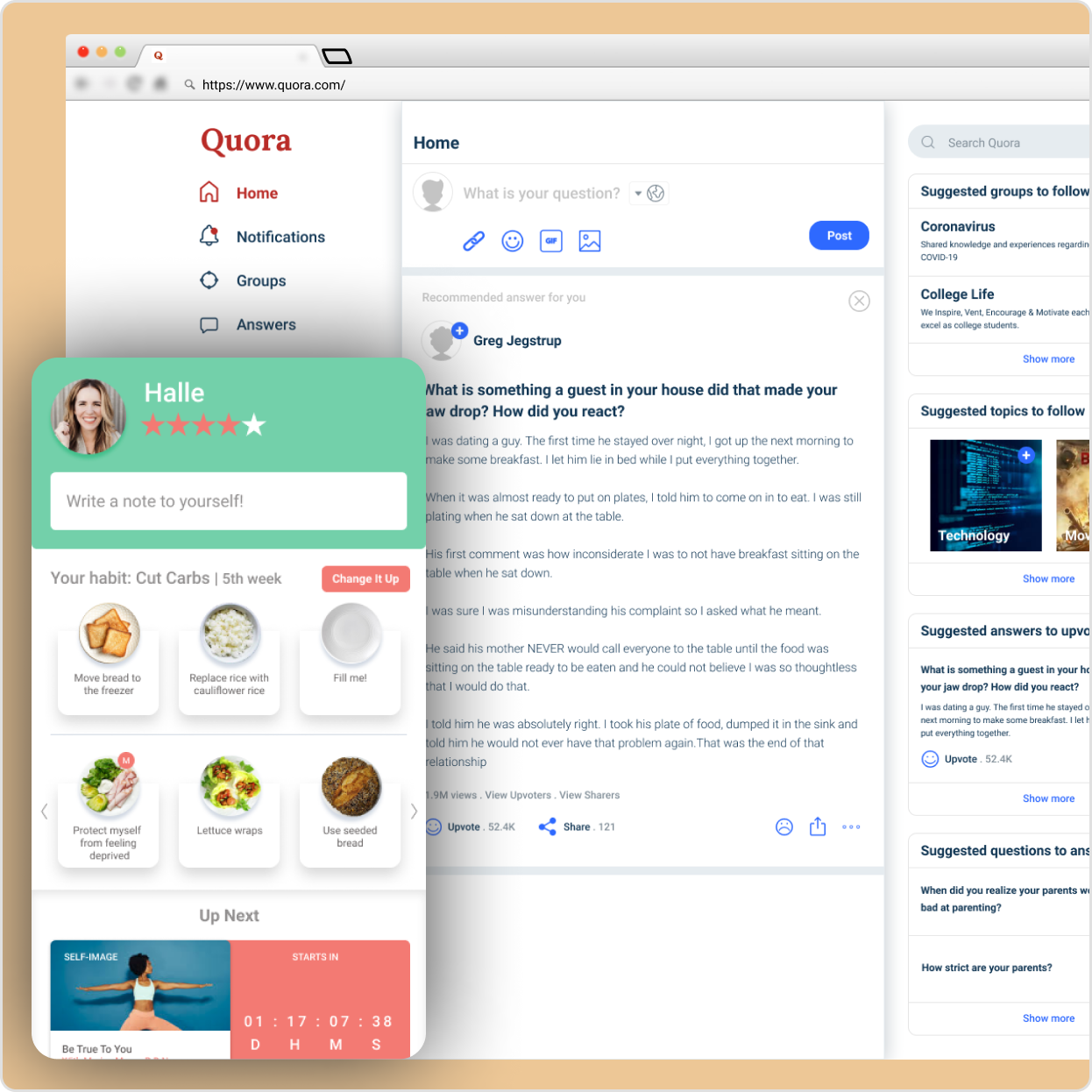
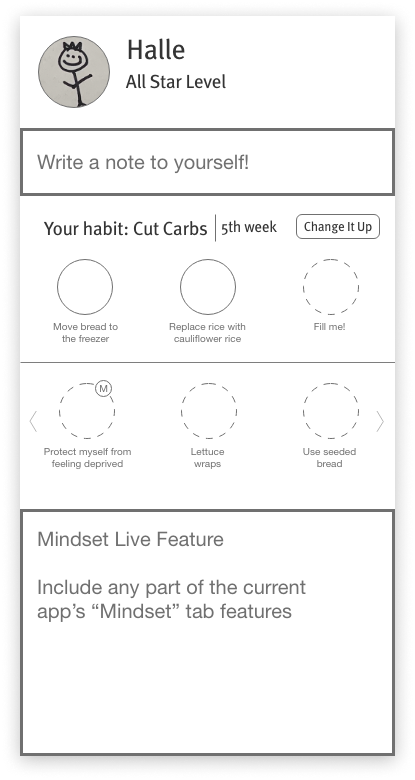
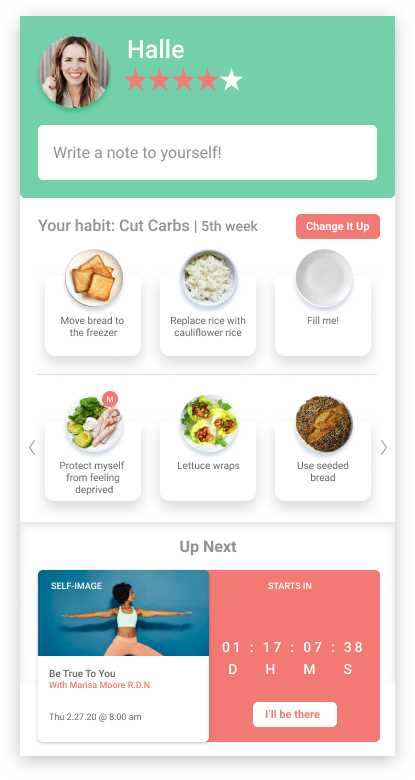
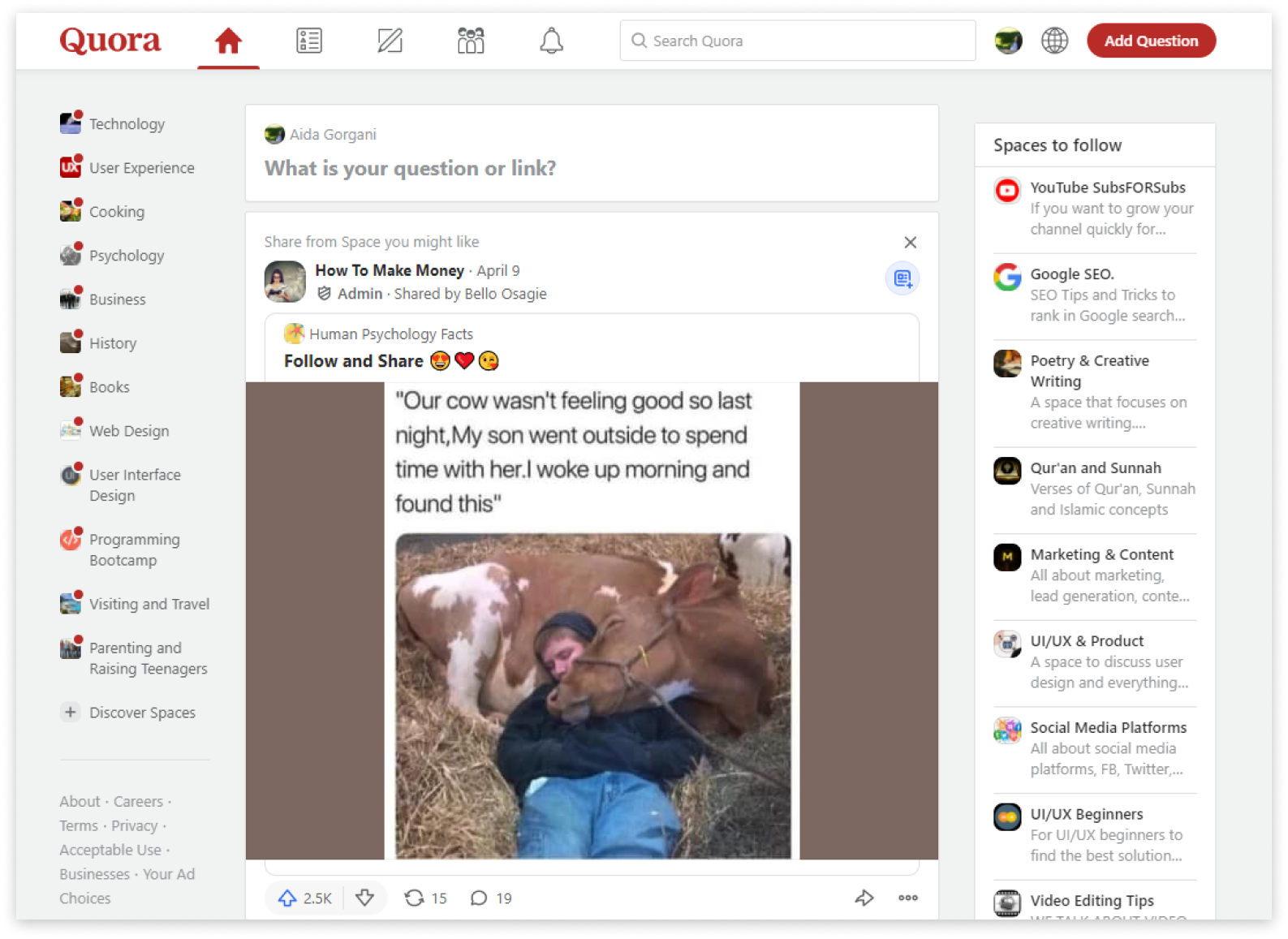
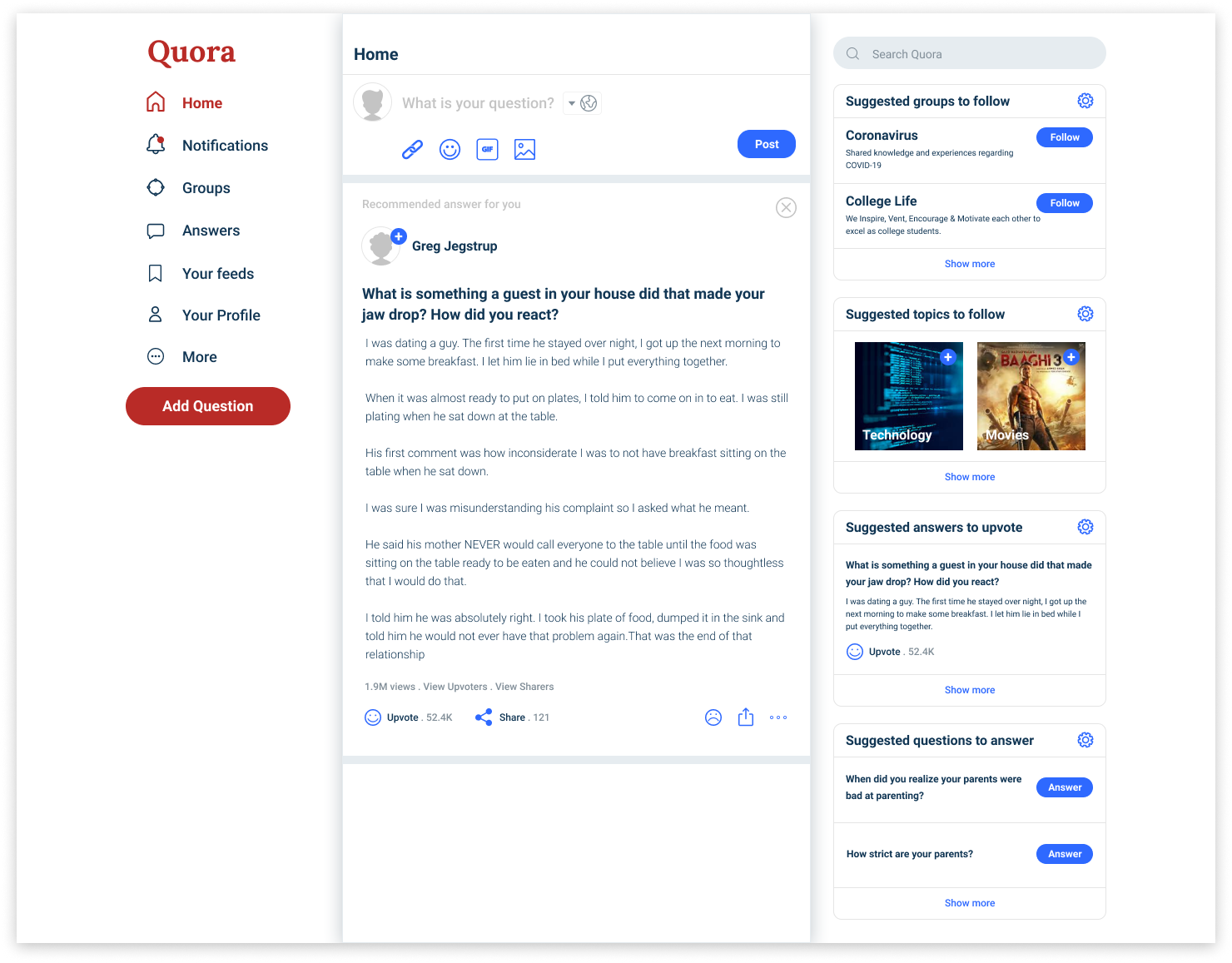
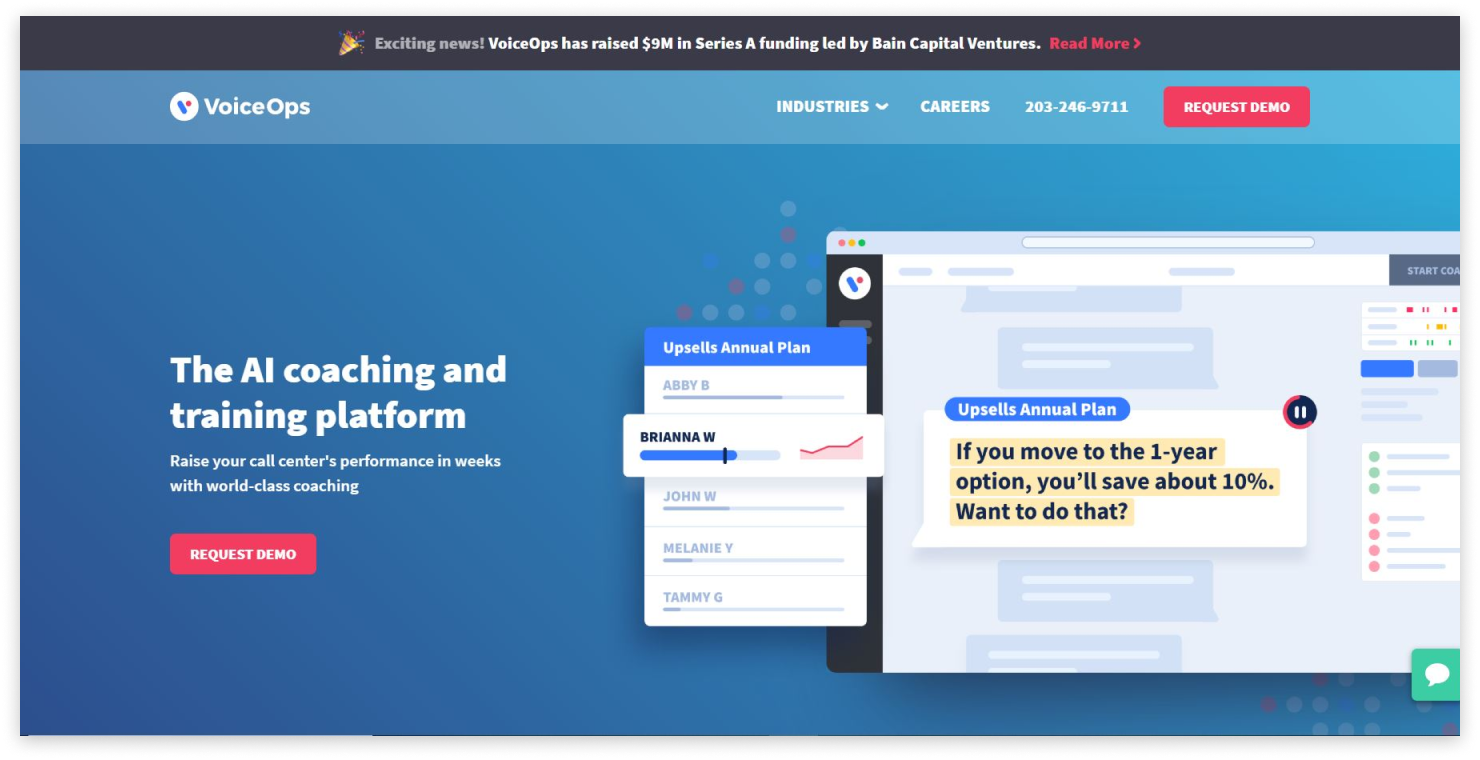
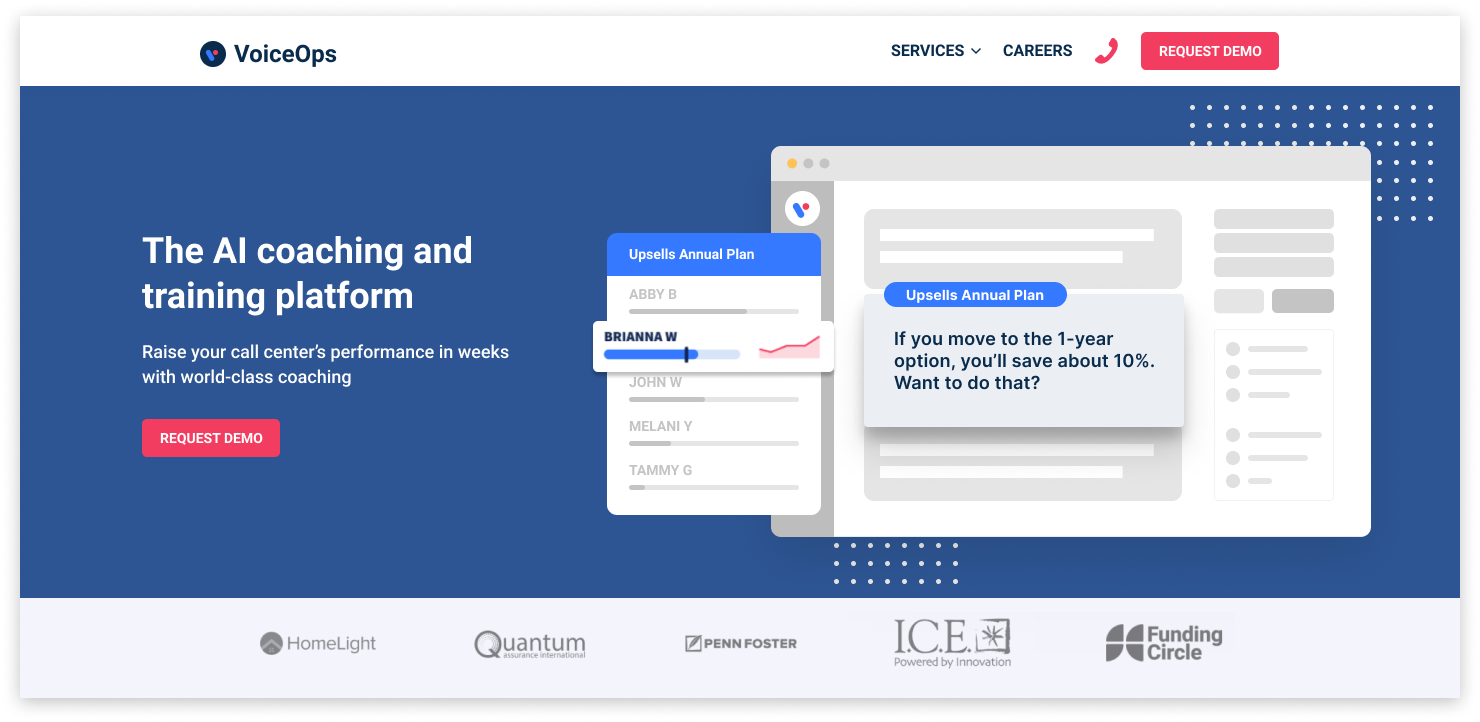
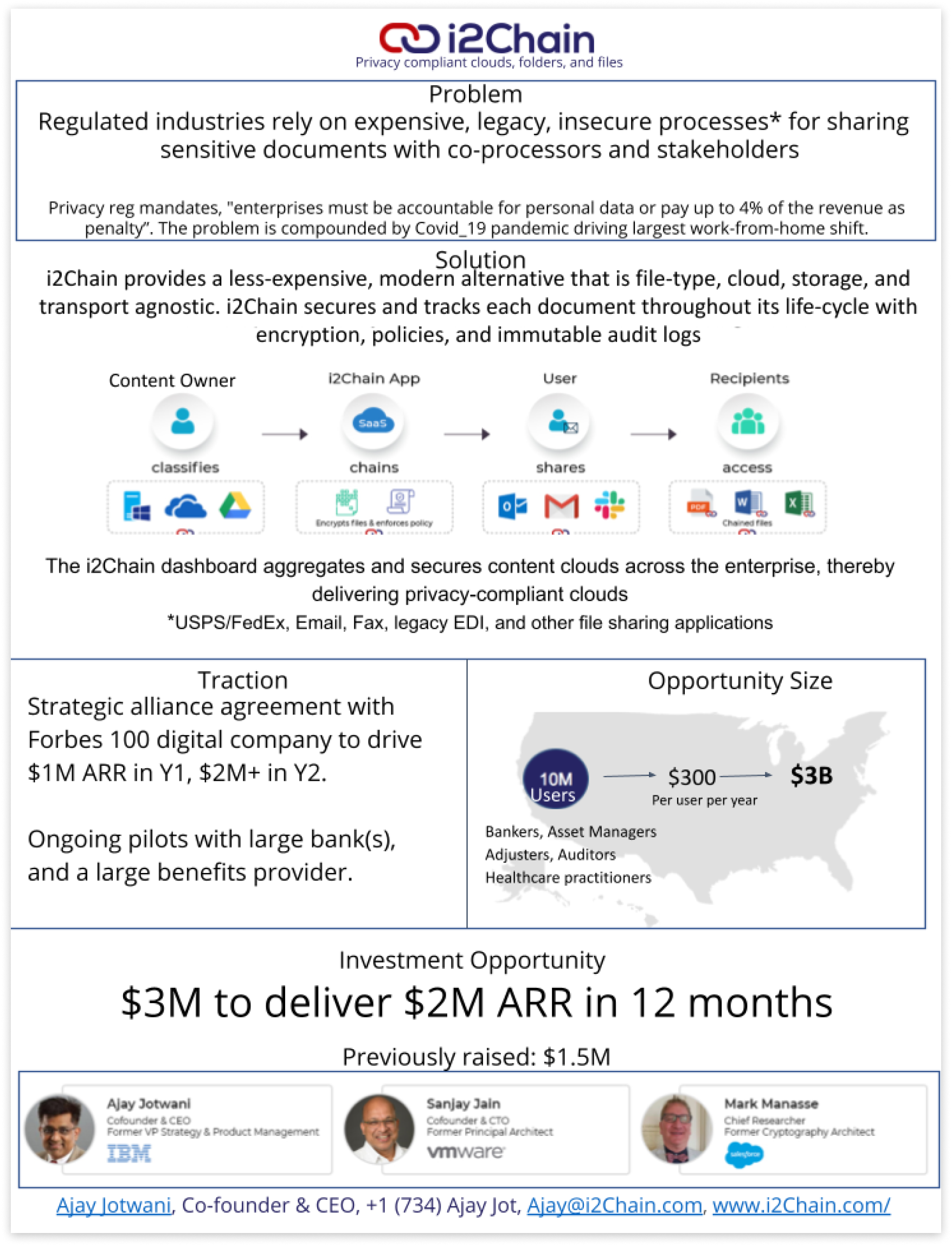
Visual Designer – During my free time, I embarked on a series of design exercises and client requests, which involved selecting random websites and apps from the internet and redesigning their single screens. This comprehensive list of interview exercises and client requests provided me with an opportunity to hone my design skills and expand my creative abilities. By immersing myself in these diverse projects, I was able to explore various design styles, enhance usability, and effectively convey information through visual elements. This experience not only allowed me to refine my problem-solving abilities but also provided valuable hands-on practice in independent design work. Overall, it was a rewarding journey that helped me further develop and apply my skills in practical design scenarios